Иногда для разнообразия дизайна лучше использовать анимированные изображения, но в этом случае придется заниматься их разработкой. Именно поэтом в этой статье мы рассмотрим сервис, позволяющий превратить статичные векторные изображения в их анимированные вариации. Сайт имеет довольно небольшой функционал, но и его достаточно для получения неплохо результата.
Приступим к реализации:
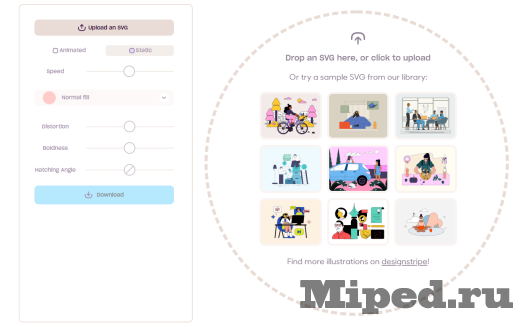
Открываем официальную страницу сервиса при помощи ссылки. После этого перетаскиваем нужное изображение в формате .SVG в специальное окно или же нажимаем на него и вручную указываем путь до необходимого файла. Также имеется возможность опробовать один из примеров, предоставленных сайтом:
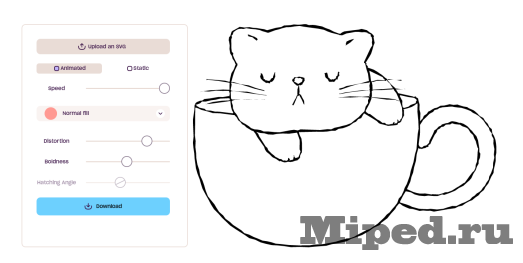
Выбираем "Animated", если хотим оживить изображение, "Static" — оставит фотографию статичной. После этого настраиваем скорость анимации, используя специальный ползунок:
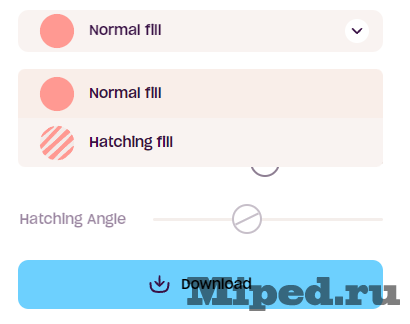
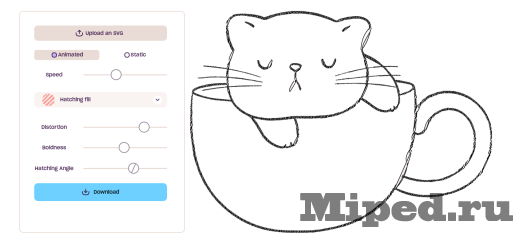
При желании можно настроить способ заполнения, на выбор присутствует штриховка и обычное закрашивание:

После этого настраиваем степень искажения, используя ползунок под названием "Distortion". Второй опция "Boldness" отвечает за ширину линий, используемых для анимации. Последний пункт активируется только при штриховке и отвечает за её направление:
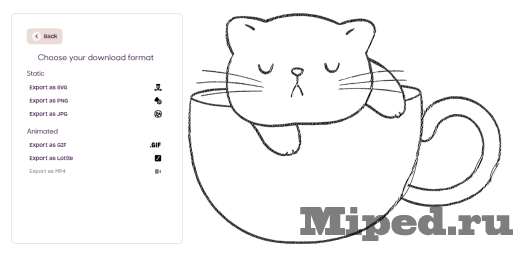
Чтобы получить итоговый результат нажимаем на кнопку "Download", находящуюся в самом низу. Выбираем в каком формате необходимо сохранить изображение, для анимированного варианта можно использовать .GIF и Lottle:
После выбора формата фотография сразу же загрузиться на ваше устройство. На этом все, надеюсь статья оказалась для Вас полезной!






Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.