Если Вы пользуетесь различными сайтами, поддерживающими публикацию изображений, то наверняка замечали ограничение на максимальный допустимый размер файла. Обычно в этом случае сжимают картинку, но в таком случае сильно теряется качество, что может помешать комфортному просмотру. Именно поэтому в этой статье мы рассмотрим сервис, позволяющий уменьшить размер изображения без потерь в качестве. Сайт имеет большой функционал, так что Вы сможете подобрать параметры подходящие именно Вам.
Приступим к реализации:
Открываем Squoosh при помощи ссылки и вставляем нужное изображение при помощи Ctrl+V или нажимаем на кружок и выбираем фотографию со своего устройства:
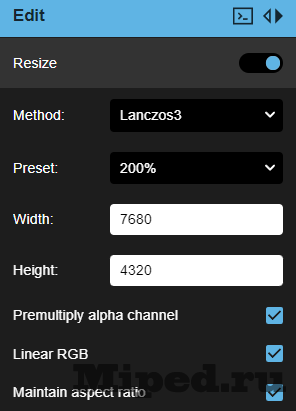
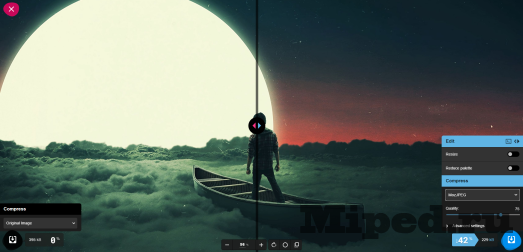
После небольшого ожидания откроется панель со множеством доступных настроек. Если Вас все устраивает, включая размер, то можно сразу же загрузить изображение при помощи кнопки в правом нижнем углу:
При желании можно увеличить изначальное разрешение изображения вплоть до 400 процентов. Также имеются дополнительные опции, первая галочка отвечает за предварительное умножение альфа-канала; вторая за линейный RGB; третья за сохранение пропорций:

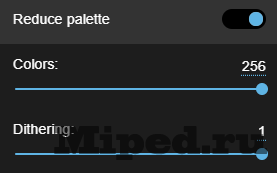
Если Вас все же не устраивает размер, то можно уменьшить количество цветов на изображении. За это отвечает специальный раздел под названием "Reduce palette":

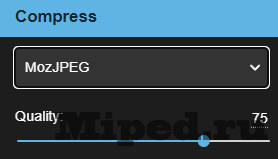
Метод компрессии выбирается автоматически, но его можно выбрать и самостоятельно. Также можно увеличить или уменьшить качество, что приведет к изменению конечного размера:

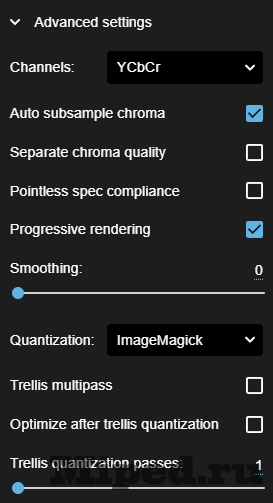
Последний пункт отвечает за расширенные настройки, которых предоставлено на выбор немало:

После того, как Вы настроили все, что Вам нужно — нажимаем на стрелочку вниз в правом нижнем углу и получаем итоговый результат на свое устройство:

На этом все, надеюсь статья оказалась для Вас полезной!




Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.