В этой статье мы подробно покажем, как сделать градиент изображения для фона и элементов интерфейса вашего сайта или другой платформы и получить CSS код полученного результата. На этом сервисе, вы сможете сами выбрать цветовую палитру и настройку градиента как вам угодно. Покажем как правильно вставлять CSS код на ваш веб-ресурс.
Создаем градиент цвет и копируем код CSS для фона нашего сайта:
1. Переходим на сайт. Открывается главная страница сервиса. Листаем в самый низ сайта и выбираем "Генератор градиента цвета"

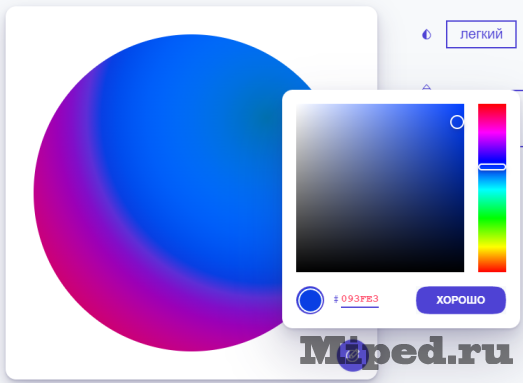
2. Открывается страница генератора градиента
Нажимаем на цветовую палитру выбираем с каким цветом будем работать
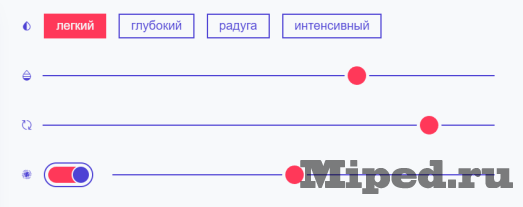
Когда определились с цветом, справа находятся ползунки с настройкой и типом градиента. Настраиваем до нужного нам результата, все делается интуитивно и понятно.
Еще есть вариант выбора градиента, сервис предоставляет готовые оттенки. Для этого нужно нажать на "Выберите градиент", кнопка находится под ползунками настройки

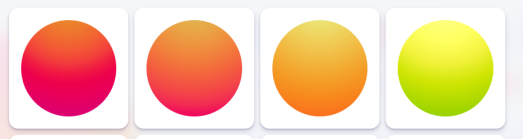
У вас откроется окно с готовыми градиентами разных цветов и оттенков, выбирайте какой вам нужен. Можете также его подкорректировать с помощью ползунков.
3. Когда мы закончили настройку и сделали градиент как нам нужно, осталось сохранить CSS код. Чтобы сохранить в CSS, нажимаем "Получить код CSS"

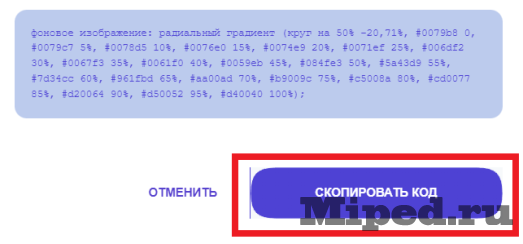
После нажатия на вышеуказанную кнопку, у нас высветится окно с информацией всех цветов, которые были задействованы в нашем градиенте. Нажимаем на кнопку "Скопировать код" для получения CSS кода нашего градиента.
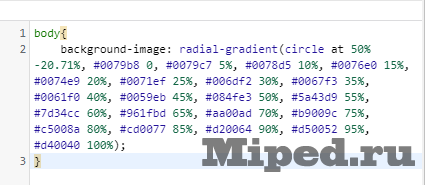
4. Переходим к использованию этого кода, для вставки на ваш веб-ресурс. Если кто не сталкивался с CSS, то при вставке просто скопированного кода в пустую строку ничего не произойдет. Нужно добавить некоторые параметры, которые отвечают за фон. Добавляем "body{}", в скобки вставляем наш скопированный CSS код, у вас должно получится так:
body{
background-image: radial-gradient(circle at 50% -20.71%, #0079b8 0, #0079c7 5%, #0078d5 10%, #0076e0 15%, #0074e9 20%, #0071ef 25%, #006df2 30%, #0067f3 35%, #0061f0 40%, #0059eb 45%, #084fe3 50%, #5a43d9 55%, #7d34cc 60%, #961fbd 65%, #aa00ad 70%, #b9009c 75%, #c5008a 80%, #cd0077 85%, #d20064 90%, #d50052 95%, #d40040 100%);
}
5. После вставки нашей команды, принимаем изменения и проверяем наш фон на сайта. Если вы сделали все правильно, то фон поменяется на наш градиент.

Надеюсь статья была полезной для вас!







Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.