Дизайн является одним из важнейших факторов в успешности вашего продукта. В свою очередь сам дизайн во многом зависит от выбранной цветовой палитры. Но подобрать цвета быстро и просто — не всегда получается. Именно поэтому в этой статье мы рассмотрим сервис, позволяющий сгенерировать цвета и посмотреть наглядно, как они будут выглядеть на страницах.
Приступим к реализации:
Открываем официальную страницу сервиса и нажимаем на "Launch" для перехода к генерации:
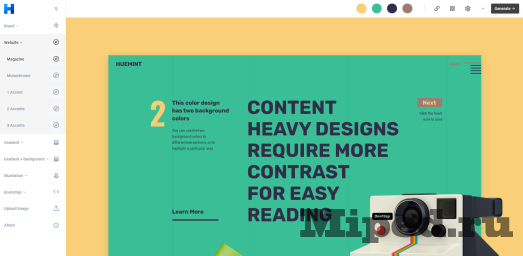
После этого откроется пример сайта, для изменения цветов необходимо кликнуть на кнопку "Generate", доступную в правом верхнем углу экрана:
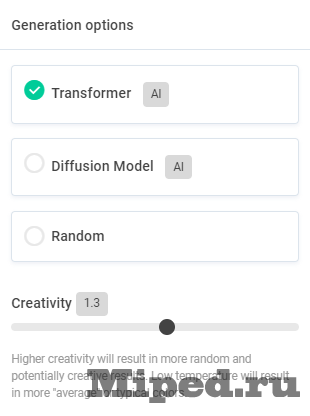
Также слева от кнопки генерации доступен дополнительный функционал. Первая иконка слева позволит поделиться ссылкой на выбранную вами страницу. Вторая же настроить способ генерации и креативность при помощи ползунка:

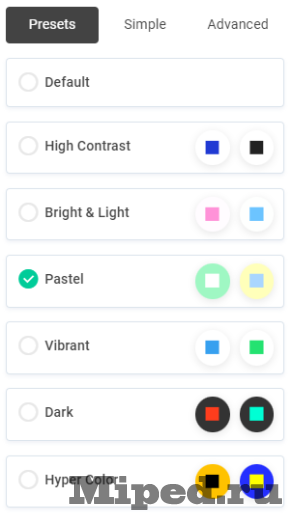
Иконка шестеренки позволит посмотреть список доступных пресетов, то есть заранее подготовленных цветов:
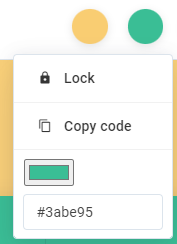
При нажатия на любой из цветов его можно заблокировать, чтобы при смене цветов он оставался неизменным. А также скопировать его код для более удобного взаимодействия с ним в будущем:

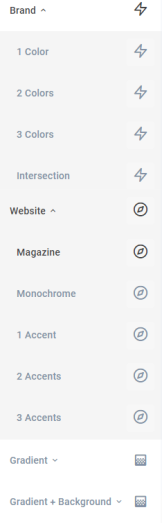
Помимо изначально открывшейся страницы у Вас их будет доступно огромное множество, выбирать их в меню слева:
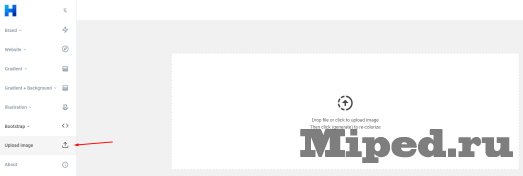
Также при желании можно загрузить картинку своей страницы и попробовать поменять на ней цвета, но учтите, что если на ней множество мелких деталей, то все будет работать не совсем корректно:
На этом все, надеюсь статья оказалась для Вас полезной!








Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.