Накрутка часов в Steam может понадобиться по самым разным причинам. Например, для доступа к некоторым специализированным сайтам необходимо иметь некоторое количество часов. Или же для создания активности в своем профиле и так далее. В этой статье мы разберем реализацию такой накрутки в режиме 24/7 и без каких-либо затрат. Способ нелегкий, но поэтому он и не требует дополнительных вложений.
Приступим к реализации:
Первым делом необходимо перейти на Replit и нажать на кнопку "Start creating". Авторизуемся при помощи одного из предоставленных сервисов, либо создаем аккаунт, используя адрес электронной почты:
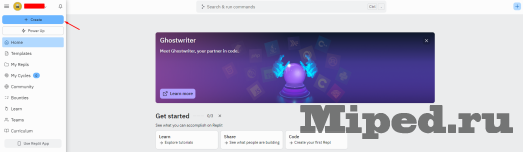
После авторизации Вы попадете в панель, в которой необходимо нажать "Create" для создания нового проекта:
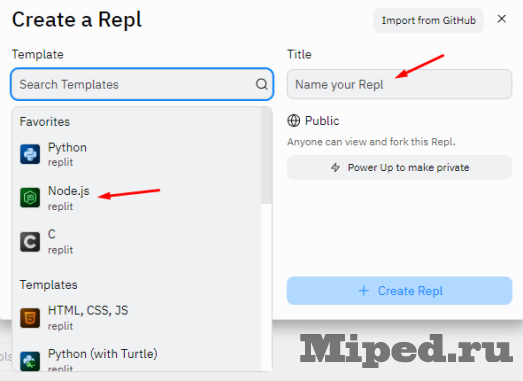
В шаблоне необходимо выбрать Node.js и указать в поле "Title" название для будущего проекта. Нажимаем на кнопку "Create Repl":
Ожидаем запуска шаблона и удаляем файл index.js, нажав на три точки возле него:

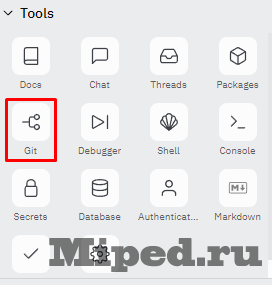
В разделе "Tools" выбираем пункт под названием "Git". В появившемся окне нажимаем на "Existing Git repo?":

Привязываем аккаунт Github, если Вы до этого не регистрировались, то переходим на сайт и создаем аккаунт (не забываем подтвердить адрес электронной почты):
Переходим на главную страницу Гитхаба и создаем новый проект в своем аккаунте:

Придумываем любое имя и подтверждаем создание репозитория:

Создаем на своем устройстве два файла index.js и keep_alive.js и открываем их при помощи любого текстового редактора:
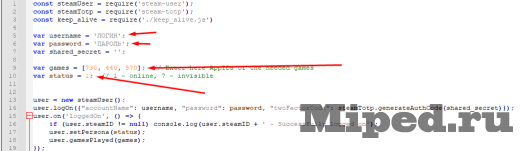
В файл под названием index.js вставляем следующий код:
const steamUser = require('steam-user');
const steamTotp = require('steam-totp');
const keep_alive = require('./keep_alive.js')
var username = 'ВПИСЫВАЕМ ЛОГИН';
var password = 'ВПИСЫВАЕМ ПАРОЛЬ';
var shared_secret = '';
var games = [730, 440, 570];
var status = 1;
user = new steamUser();
user.logOn({"accountName": username, "password": password, "twoFactorCode": steamTotp.generateAuthCode(shared_secret)});
user.on('loggedOn', () => {
if (user.steamID != null) console.log(user.steamID + ' - Successfully logged on');
user.setPersona(status);
user.gamesPlayed(games);
});В нем необходимо вписать логин вашего аккаунта Steam в пятой строке и пароль в 6-ой (логин и пароль должны быть в таком виде 'текст'). В девятой строке вписываем ID игр, в которых необходимо получать часы. Десятая строка в свою очередь отвечает за статус аккаунта при накрутке (1 - онлайн; 7 - невидимка). Сохраняем файл и закрываем его:
В файл под названием keep_alive.js вставляем следующий код и сохраняем его:
var http = require('http');
http.createServer(function (req, res) {
res.write("I'm alive");
res.end();
}).listen(8080);
Копируем файл "index.js" и называем его "node.js", в итоге должно получится три файла:
После того, как файлы созданы — возвращаемся в свой репозиторий на Github и нажимаем на текст "uploading an existing file" и загружаем три этих файла. Нажимаем "Commit changes":
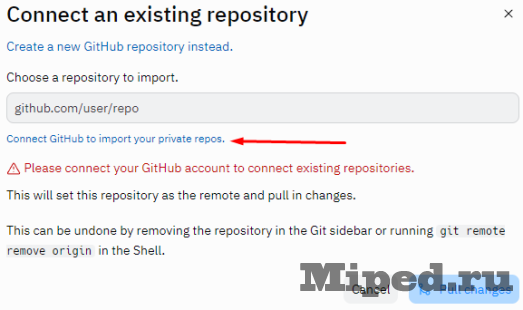
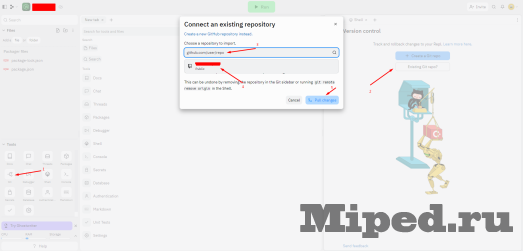
Обновляем страницу на Replit и снова нажимаем "Git", далее "Existing Git repo?". Выбираем репозиторий для импорта и кликаем "Pull changes". Более подробно эти действия показаны на скриншоте ниже:
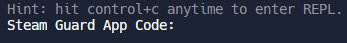
После импорта файлов необходимо запустить проект при помощи кнопки "Run". Если Вы все сделали правильно, то у Вас запросит Steam Guard, после которого начнется накрутка:

Для того, чтобы проект работал 24/7 — переходим на UptimeRobot и создаем учетную запись. Подтверждаем адрес электронной почты:
Нажимаем на кнопку "Add New Monitor":
Выбираем HTTP(s), во втором окне пишем "idler":
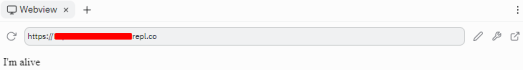
В следующем поле, под названием "URL (or IP)", вставляем ссылку из Webview на Replit:
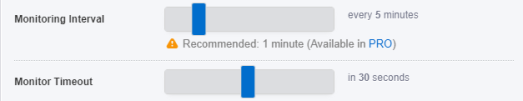
Оставшиеся значения выставляем так, как указано на скриншоте ниже. Нажимаем на кнопку "Create Monitor":
На этом все, надеюсь статья оказалась для Вас полезной!
















Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.