В мире цифровой фотографии, дизайна и визуализации освещение играет ключевую роль, определяя атмосферу и направление работы. Современные технологии искусственного интеллекта предлагают уникальные инструменты для профессионалов и энтузиастов этих сфер, позволяя создавать и модифицировать освещение с неслыханной ранее точностью и гибкостью. В данной статье мы познакомим вас с Beeble — мощной нейросетью, которая открывает новые горизонты в области коррекции и создания световых эффектов.
Приступим к реализации:
Открываем официальную страницу сервиса и нажимаем на кнопку "Try SwitchLight":
Проходим регистрацию, используя стандартный метод (через адрес электронной почты), либо авторизуемся, используя существующий аккаунт Google:
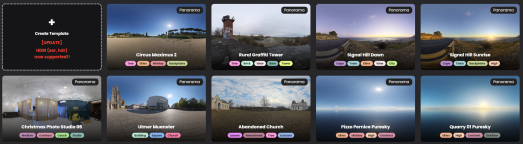
После чего попадаем в панель выбора готовых примеров, нажимаем на любой из понравившихся вариантов:
Выбираем один из нужных для вас вариантов и продолжаем:
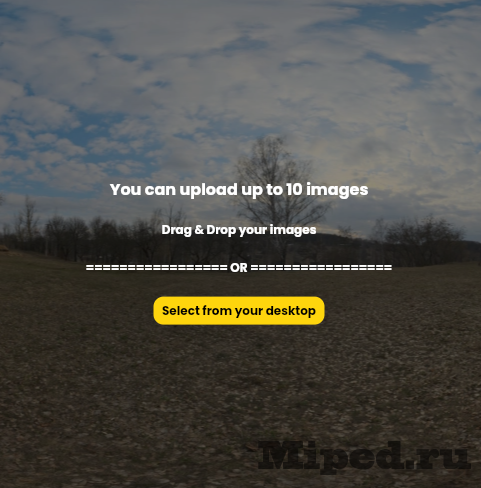
Теперь необходимо загрузить портретное изображение, которое будете редактировать. Желательно, чтобы оно было с простым фоном и без особых искажений:

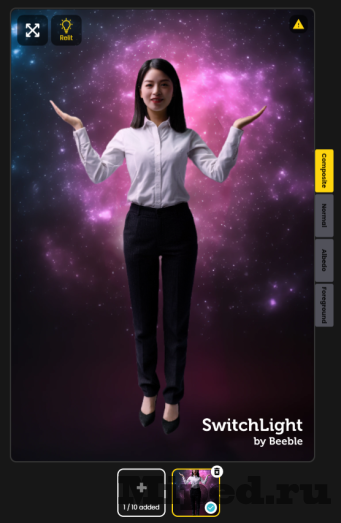
Через некоторое время получаем готовое изображение, сравнить освещение до и после можно при помощи значка лампочки в левом верхнем углу:
Изменяем параметры под себя, если хотите более детальную настройку, то выбираем "Use Alpha". Разрешение же можно поставить поменьше для более быстрого получения результатов, но качество станет хуже:

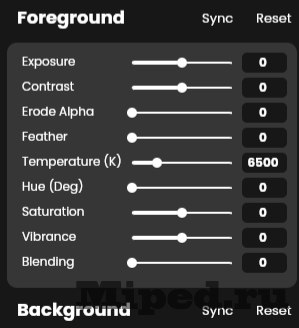
Справа же есть обширное меню, которое позволяет тонко настроить освещение как вашего изображения, так и заднего фона. Экспериментируем с параметрами до того, как итоговый результат вас устроит:

Также можно изменить шаблон, который выбрали в начале. Для этого есть специальный значок в левом меню:

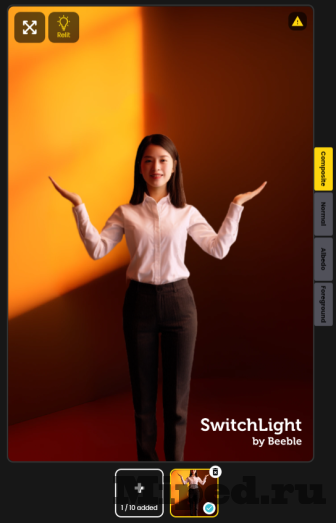
И вот мы получили уже другое изображение с совершенно отличающимся освещением:
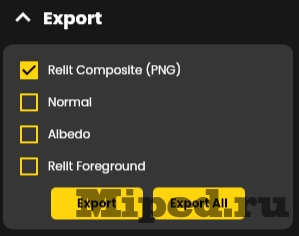
Сохранить результат можно в правом верхнем меню, нажимаем на кнопку "Export" и результат загрузится на ваше устройство. Учтите, что логотип сервиса останется на своем месте, но его с легкостью можно убрать любым программным обеспечением, к примеру Photoshop:

На этом все, надеюсь статья оказалась для Вас полезной!








Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.