Создание качественных карточек для товаров — важный элемент успешного онлайн-бизнеса. Но это может стать большой проблемой, если Вы не обладаете навыками в графическом дизайне. Именно поэтому в этой статье мы поговорим о сервисе Shots, с его помощью Вы сможете создавать красивые и эффективные карточки для товаров без необходимости уметь работать с графическими программами. Главным плюсом является то, что за это не нужно платить.
Приступим к реализации:
Открываем официальную страницу сервиса, сразу же можно увидеть множество примеров, созданных с помощью данного сайта. Нажимаем на кнопку "Start Creating":
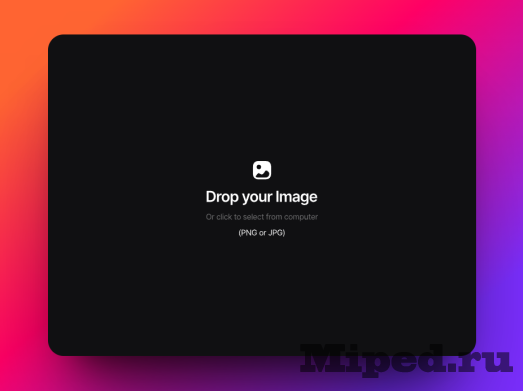
Загружаем свое изображение в формате PNG или JPG, для этого его можно просто перетащить в окно или же указать прямой путь до него на вашем устройстве. Желательно использовать именно PNG формат, чтобы сохранить прозрачность изображения:
Откроется панель, по центру которой будет показан предварительный результат. Если изображение вас не устроило, то загрузить новое можно используя верхнее меню:
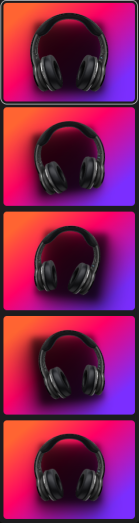
Для начала выбираем угол поворота товара на будущей карточке, для этого справа представлен специальный список:
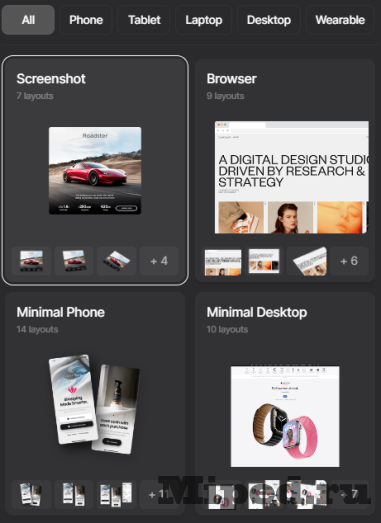
Теперь переходим к левому меню. Выбираем в каком варианте будет представляться ваше изображение, к примеру на экране сотового телефона, браузера и так далее:
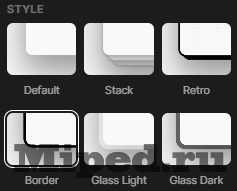
Еще немного ниже можно стиль, границы, позиционирование, тени и так далее:

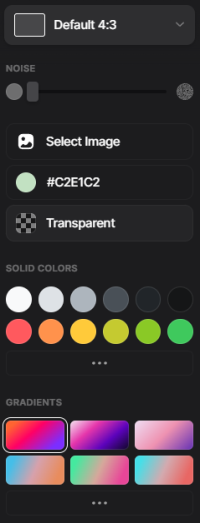
Для того, чтобы изменить задний фон — переходим во вкладку "Frame", она находится сверху левого меню. Здесь можно добавить шум, загрузить свое изображение для бэкграунда, выбрать один из представленных градиентов и еще многое другое:
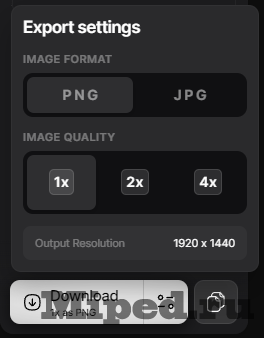
После того, как Вы все настроили — изображение можно сохранить. Нас интересует кнопка, находящаяся в левом нижнем углу панели. Для начала открываем настройки, где выбираем разрешение и формат, после чего загружаем итоговый результат:

На этом все, надеюсь статья оказалась для Вас полезной!








Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.