Водяной знак в большинстве своем является помехой для копирования изображений без разрешения автора. В основном он полезен дизайнерам и владельцам сайтов, для защиты своего контента. Но если файлов множество, то добавлять на каждый из них водяной знак руками — неэффективно. Именно поэтому в этой статье мы рассмотрим способ массового наложения водяных знаков на ваши изображения.
Приступим к реализации:
Открываем официальную страницу программы при помощи ссылки и выбираем "FastStone Image Viewer". Подтверждаем скачивание, выбрав сервер загрузки:
Проходим стандартный процесс установки, указывая путь для будущего приложения:

При помощи левого окна навигации переходим к папке, в которой находятся нужные изображения:
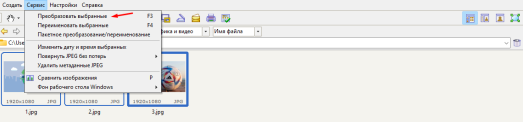
Выделяем все файлы, используя клавишу Ctrl. Сверху выбираем "Сервис" и используем пункт "Преобразовать выбранные" или же просто клавишу F3:
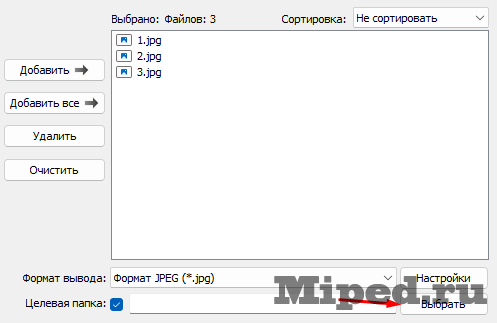
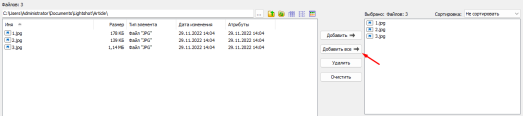
Проверяем, чтобы все файлы были добавлены в правое окно. Если же какой-либо из файлов отсутствует, то добавляем при помощи кнопки "Добавить":
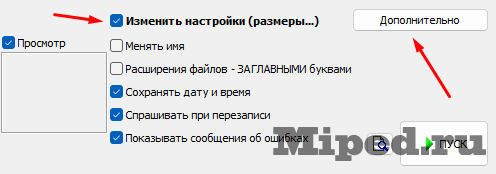
Возвращаемся к главному окно и устанавливаем галочку "Изменить настройки", переходим в дополнительные настройки:

Сверху выбираем "Водяной знак" и активируем функцию, установив галочку:
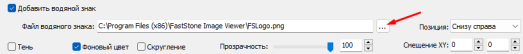
Нажимаем на значок с тремя точками и указываем путь к своему водяному значу. Желательно, чтобы он был в формате PNG, то есть не имел заднего фона:
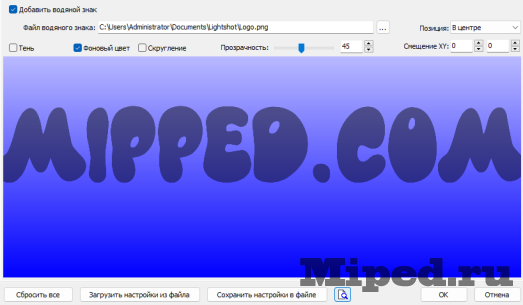
Настраиваем тень, фоновый цвет, скругление и прозрачность. Также изменяем позицию в правом верхнем углу, при желании можно добавить смещение по осям. После всех настроек нажимаем на "ОК":
Указываем целевую папку, куда именно будут сохраняться готовые изображения. Изменяем формат вывода, если это необходимо:

Запускаем процесс при помощи кнопки "ПУСК", ожидаем некоторое время в зависимости от количества изображений:

По окончанию процесса переходим в папку, которую указывали ранее для сохранения и проверяем полученный результат:
На этом все, надеюсь статья оказалась для Вас полезной!










Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.