Лендинг — страница в интернете, призывающая своего посетителя что-то сделать. К примеру, купить билеты на ближайшее мероприятие, подписаться на социальные сети и так далее. Иногда такую страницу необходимо создать за очень короткий промежуток времени, в этом деле и поможет данная статья. В ней мы рассмотрим основные действия с конструктором и разберемся с некоторыми его функциями.
Приступим к реализации:
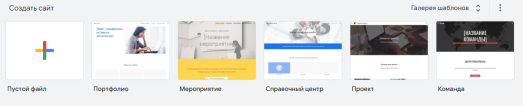
Открываем страницу конструктора от Google при помощи ссылки. Нажимаем на вариант, позволяющий создать пустой холст для творчества, а именно "Пустой файл":
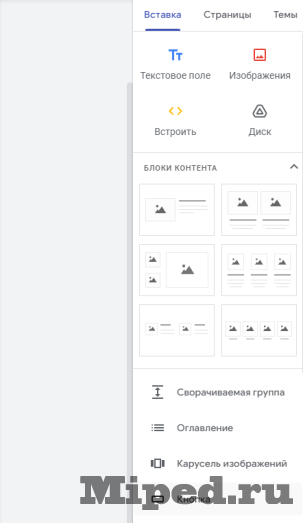
Справа имеется обширное меню, в нём выбираем шаблон для последующего размещения контента, находящийся в пункте "Блоки контента":

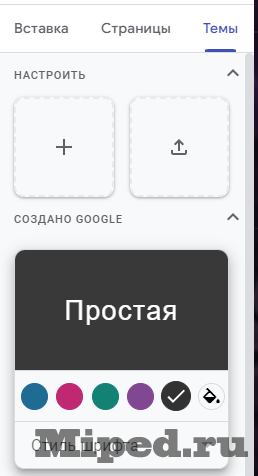
Переходим во вкладку "Темы" и изменяем цвет на любой, подходящий под ваши задачи:

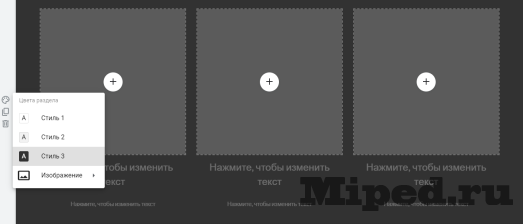
Также можно отредактировать цветовую схему каждого добавленного раздела, для этого наводим на них и слева кликаем на значок палитры. При желании можно наложить изображение:
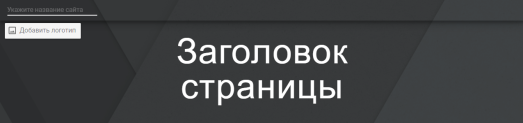
Поднимаемся выше и указываем заголовок страницы, а также название сайта (название вкладки, при её открытии). Если Вы хотите добавить логотип, то для этого имеется соответствующая кнопка:
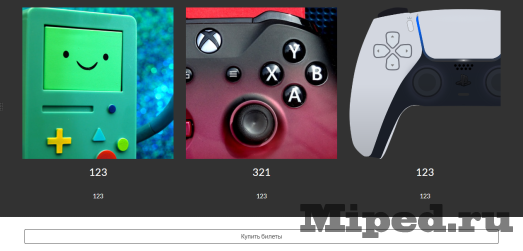
Снова переходим в меню и добавляем кнопки, сворачиваемые группы, оглавление и все остальное, что Вам необходимо:
К примеру, кнопка, которая будет перенаправлять на покупку билетов вашего мероприятия:
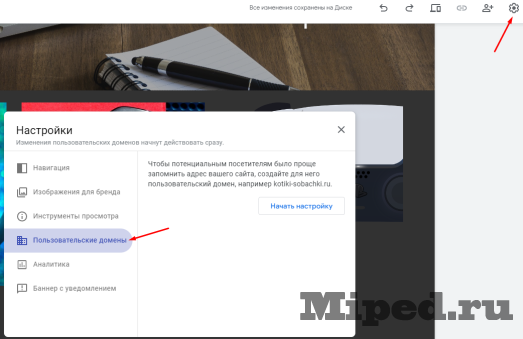
Чтобы привязать домен к своему лендингу, нажимаем на значок шестеренки в правом верхнем углу и выбираем "Пользовательские домены". Нажимаем на кнопку и приступаем к настройке:
На этом все, надеюсь статья оказалась для Вас полезной!








Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.