Приступим к рассмотрению:
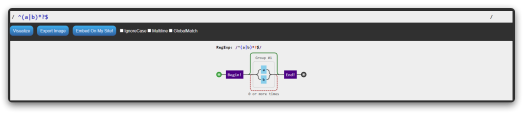
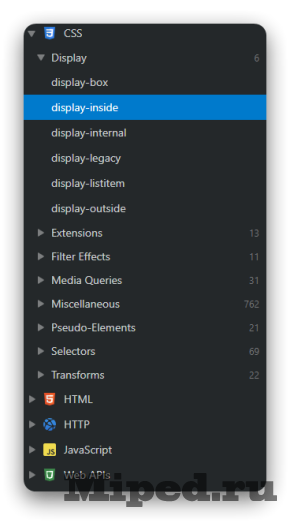
JаvaScript Regular Expression Visualizer — инструмент визуализации, написанный на JavаScript, который делает регулярные выражения более понятными. График можно встроить на свой сайт через элемент HTML iframe. Минусом является то, что отсутствует поддержка восьмеричного преобразования:DevDocs — огромная библиотека, объединяющее в себе множество документов по API в быстрый, организованный и удобный для поиска интерфейс. Сервис работает в автономном режиме, на мобильных устройствах и может быть установлен как веб-приложение. Он полностью бесплатен и имеет открытый исходный код:
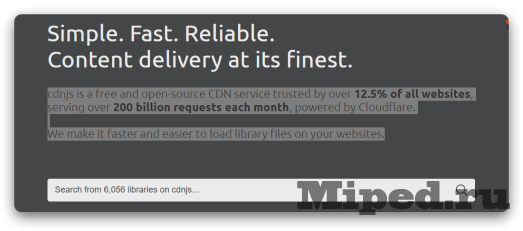
Cdnjs — сервис, который поможет найти почти все библиотеки с открытым исходным кодом. Удобно организованный поиск и интуитивно понятный интерфейс, сайт станет незаменимым в руках веб-дизайнера:
Unsplash — бесплатная библиотека, которая станет источником изображений для ваших проектов, ведь все фотографии, представленные на сайте распростираются без авторских прав:
Tinypng — если у Вас часто появляется необходимо в сжатии изображений, то для этого можно использовать данный сервис. Он полноценно справляется с поставленной задачей, при этом сохраняя четкость картинки:
На этом все, надеюсь статья оказалась для Вас полезной!







Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.