Приступим к рассмотрению:
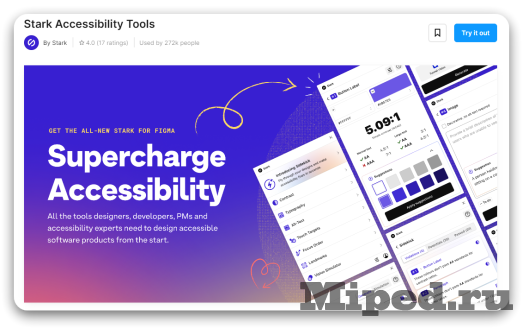
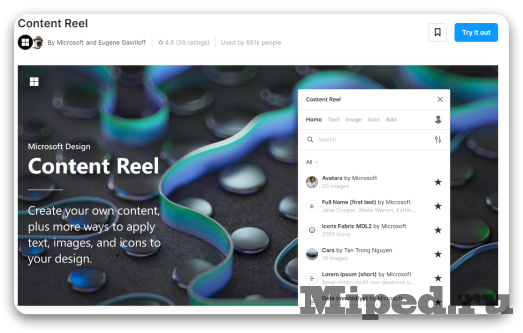
Stark — плагин, позволяющий выбирать контрастность дизайна, типографику, alt—текст, ориентиры и многое другое. Он анализирует соотношение цветовых контрастов в дизайне и дает разумные рекомендации по исправлению цветов, чтобы он прошел тест на соответствие стандартам AA и AAA:Content Reel — плагин, который можно использовать для создания фиктивного текста, который может быть полезен при разработке веб-сайта и необходим для заполнения пробелов. Он предлагает широкий спектр типов данных, включая названия, компании, адреса, номера телефонов, адреса электронной почты и так далее:
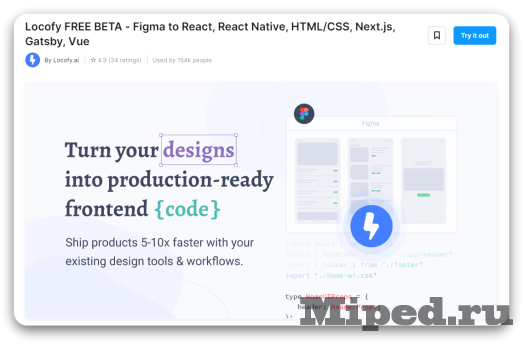
Locofy — инструмент, основной задачей которого является преобразование ваших проектов в готовый к использованию код с помощью искусственного интеллекта и помогает завершить проект в пять—десять раз быстрее:
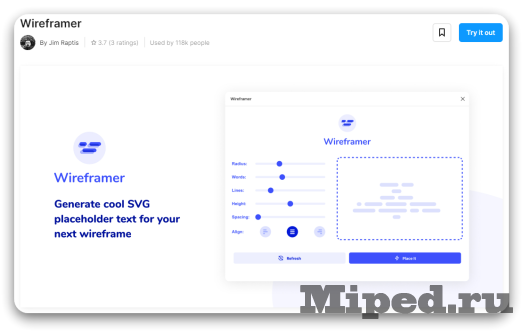
Wireframer — ваш главный помощник, если Вы работаете с UI или UX—дизайном, он может помочь как в создании высокоточных, так и быстрых беспорядочных каркасов, генерируя уникальные SVG-элементы:
Lottiefiles — данный плагин позволяет добавлять легкую и масштабируемую анимацию в свои проекты с помощью всего нескольких строк кода, написанных в Lottie:
Charts — плагин Figma, который генерирует нужные Вам диаграммы непосредственно внутри вашей работы. Больше не нужно экспортировать данные или работать с базами, он сделает все за Вас:
На этом все, надеюсь статья оказалась для Вас полезной!








Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.