10 плагинов для Figma, которые упростят работу с проектами
3 919
0
Для тех, кто работает с интерфейсами и прототипированием, Figma является незаменимым инструментом. И благодаря его плагинам, мы можем создать ещё более мощные дизайны. Поэтому, начните использовать плагины Figma, чтобы получить невероятные результаты в вашей работе! Все плагины можно найти на официальном сайте Figma и использовать их для разнообразия и продвижения ваших проектов. Применяйте плагины для достижения максимального успеха и используйте Figma для того, чтобы добиться невероятных результатов в своей работе!
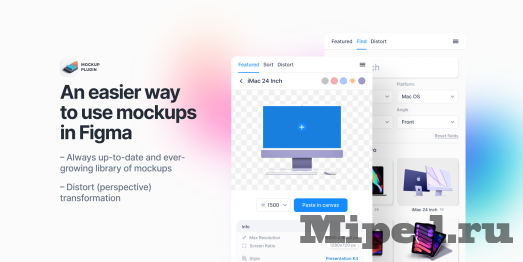
1.Mockup
С помощью плагина вы сможете не только выбрать макет и цвет гаджета для вашего проекта, но и произвести его трансформацию, изменив перспективу. А благодаря постоянному обновлению базы макетов все доступные варианты будут соответствовать последним тенденциям и требованиям. Это делает плагин бесценным инструментом для дизайнеров, желающих получить максимально качественные мокапы для любых устройств.
2. Get Waves
Get Waves – это плагин для создания волн звука. Этот плагин может быть использован для создания живых, захватывающих и уникальных звуковых эффектов. Он поддерживает многоканальное аудио, позволяя пользователю создавать сложные звуки и звуковые эффекты. Он имеет множество инструментов и параметров для создания глубоких, многослойных звуков. Он также может использоваться для создания профессионального звучания и добавления реалистичности звуку.
3. Blush
Blush плагин для Figma позволяет вам быстро и легко добавлять приятные плашечки и эффекты для любого дизайна. Плагин может улучшить ваш дизайн, добавив к нему немного привлекательности.Для использования плагина необходимо открыть файл Figma и перейти в плагин Blush. Далее вы можете выбрать плашечки, эффекты, тени и т.д., которые вы хотите добавить к вашему дизайну. После того, как вы выберете нужные вам плашечки и эффекты, вы можете изменить их параметры, чтобы получить нужный вам вид. Он предоставляет множество вариантов, чтобы получить нужный вам вид. Это отличный инструмент для дизайнеров, с помощью которого можно быстро и легко визуально улучшить свои проекты.
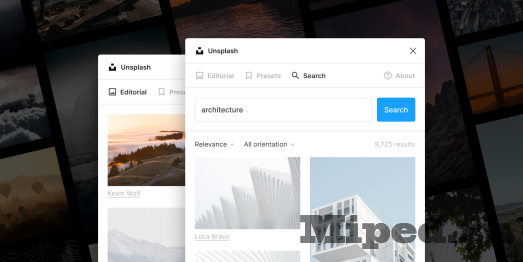
4. Unsplash
Пагин Unsplash позволяет пользователям быстро и легко добавлять бесплатные и лицензированные фотографии и изображения из библиотеки Unsplash в ваши проекты. С помощью этого плагина вы можете искать и добавлять изображения прямо из Figma, которые автоматически будут сохранены в проект и будут доступны для дальнейшего использования. Вам не нужно больше просматривать и загружать изображения на сторонних сайтах, они уже есть в вашем Figma. Этот плагин предоставляет вам доступ к более чем 8 000 000 изображений, а также к коллекциям и категориям изображений, чтобы вам было легче найти то, что вам нужно.
5. Remove BG
Плагин Remove BG для Figma является инструментом для быстрого и легкого удаления фона изображений в ваших проектах . Это инструмент позволяет быстро удалить фон из ваших изображений, не потратив много времени. Плагин поддерживает до 20 различных форматов изображений, включая JPG, PNG, BMP и другие. Вы также можете просмотреть предварительный просмотр вашего изображения, прежде чем завершить процесс удаления фона. Плагин также может использоваться для удаления фона из нескольких изображений одновременно.
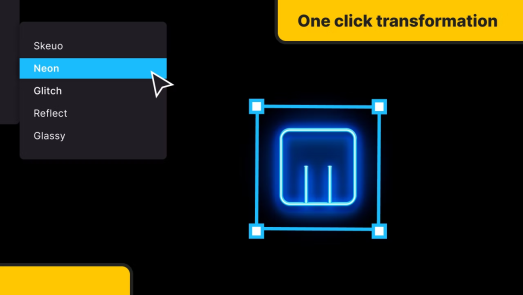
6. Morph
Morph плагин для Figma позволяет пользователям легко анимировать изображения или контуры . Плагин имеет удобный интерфейс, который позволяет пользователям просто и быстро создавать анимации и интерактивные изображения. Он поддерживает переходы между формами, анимации масштабирования и поворота, а также может использоваться для создания интерактивных элементов, таких как кнопки и переключатели. Он также имеет множество инструментов, позволяющих пользователям быстро просматривать и редактировать их анимации. Это позволяет им сохранить время и усилия при создании анимацией и интерактивных макетов.
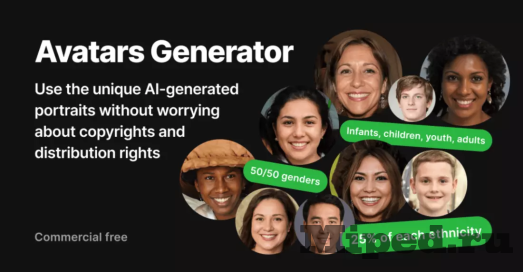
7. Avatars
Avatars плагин для Figma представляет собой коллекцию аватаров, предназначенную для создания профильных изображений и аватаров пользователей. Вы можете изменять размер аватаров, добавлять эффекты и делать их более понятными с помощью различных инструментов и настроек. Плагин поддерживает множество форматов изображений, что позволяет вам создавать аватары для различных платформ. Плагин имеет очень простой и понятный интерфейс, что очень помогает начинающим дизайнерам. Вы можете создавать неограниченное количество аватаров и использовать их для своих проектов.
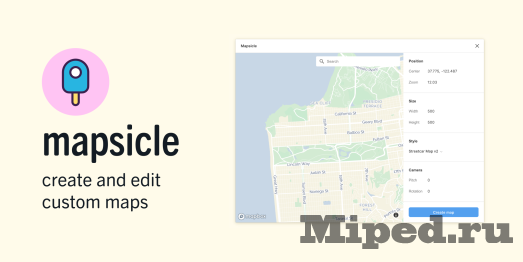
8. Mapsicle
Плагин Mapsicle для Figma позволяет добавлять карты в дизайн проектов, используя масштабируемые карты и интуитивно понятные инструменты. Также дает возможность настраивать отображение карт, используя различные цвета, размеры и масштабы. Вы также можете пользоваться предустановленными картами или добавлять свои собственные картинки. Кроме того, плагин предоставляет возможность добавлять метки на карту и использовать их для интерактивных презентаций.
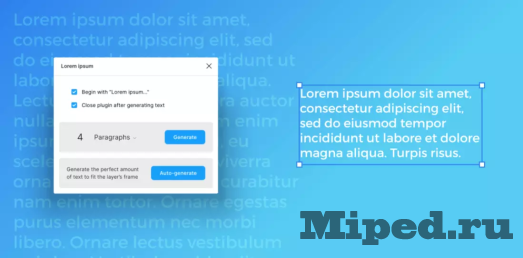
9. Lorem ipsum
Генератор Lorem Ipsum в два клика генерирует случайный текст в Figma. Вы можете установить количество предложений, а затем настроить его как обычный текст в Figma. Имеет функцию “Автогенерация” , автоматически заполнит выбранные слои идеальным количеством «Lorem ipsum», чтобы соответствовать их существующему кадру. Есть поддержка быстрых действий Figma — быстро генерируйте текст без необходимости открывать окно плагина… используйте ⌘ + / (mac) или ctrl + / (windows), чтобы открыть панель действий, введите “Lorem ipsum”, а затем нажмите “Tab”. чтобы перейти к выбору типа и количества текста для генерации.
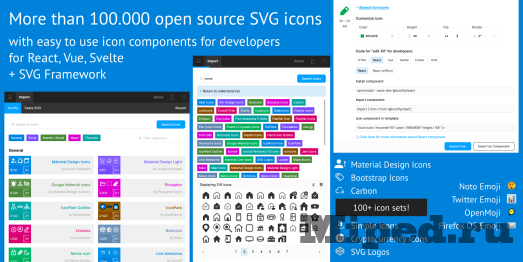
10. Iconify
Iconify для Figma – это плагин, обеспечивающий процесс поиска, импорта и использования иконок в своих проектах. Позволяет быстро и легко получать доступ к более чем 4500 иконкам из многих популярных библиотек, включая Font Awesome, Ionicons, Material Design и другие. Плагин поддерживает иконки в форматах SVG, PNG и других. Также позволяет пользователям организовывать и использовать иконки в проектах Figma, что делает их поиск и использование более простыми.
ПОСЛЕДНЕЕ НА ФОРУМЕ
ПОПУЛЯРНЫЕ НОВОСТИ
НОВЫЕ КОММЕНТАРИИ
Ну разве что совсем олды. Я наоборот рад отказу от фиксы
Любопытно. Генерация видео сейчас больше всего фана даёт
Интересно. Непонятно зачем, но интересно
На TianSu IPS 32\" не работает яркость.
Верните RSS ленту, мне очень неудобно заходить на сайт и проверять есть ли новые публикации












Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.