В этой статье речь пойдет о расширениях, которые будут полезны любому Web-разработчику. Список не большой, но хотя бы один из всех предоставленных плагинов Вы точно установите в свой браузер.
Приступим к списку:
Первым расширением будет WhatFont, благодаря которому можно автоматически определять название шрифта, используемого на странице:

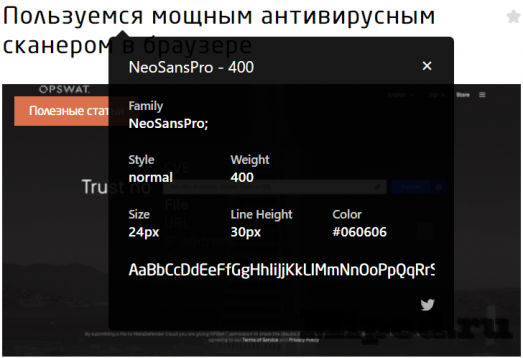
Устанавливаем плагин и переходим на нужную страницу. Нажимаем на расширение в правом верхнем углу и выбираем необходимый текст. Получаем результат:
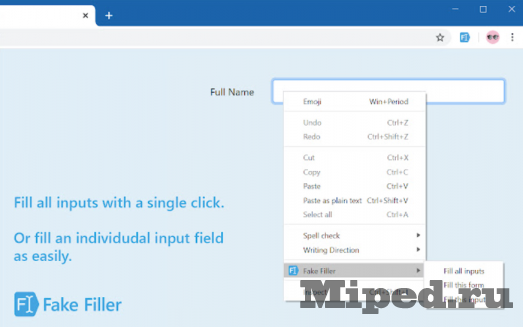
Второе расширение позволяет заполнять стандартные поля на сайтах при помощи фейковых данных в автоматическом режиме. К примеру, имя, фамилия, а также различные коды. Плагин позволяет сэкономить время при большинстве регистраций:
Следующее расширение показывает с использованием каких технологий и фреймворков сделана страница сайта и еще многое другое:
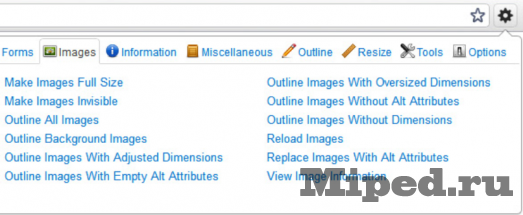
Последний плагин добавит в ваш браузер огромную панель с различными инструментами, которые обязательно пригодятся в разработке. Данное расширение является официальным портом с браузера FireFox:
Надеюсь статья оказалась для Вас полезной!






Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.