Иногда при создании собственного проекта необходимо создать сайт с основными данными, то есть визитку. Создать ее без особых знаний будет трудно. Именно поэтому в этой статье Вы узнаете как это сделать без каких-либо навыков.
Приступим к реализации:
Переходим на страницу сервиса при помощи ссылки и нажимаем на кнопку, указанную на скриншоте ниже. Проходим регистрацию:

Создаём новую страницу при помощи "Add a page":
Переключаем ползунок, как показано на скриншоте:

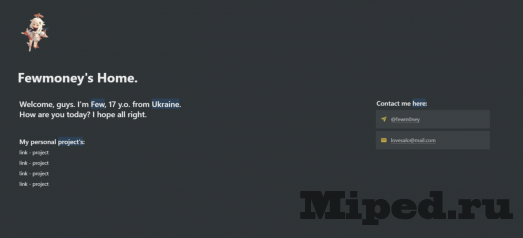
Заполняем страницу по своему желанию, можно добавить различные ссылки, текст, изменить цвета и так далее:
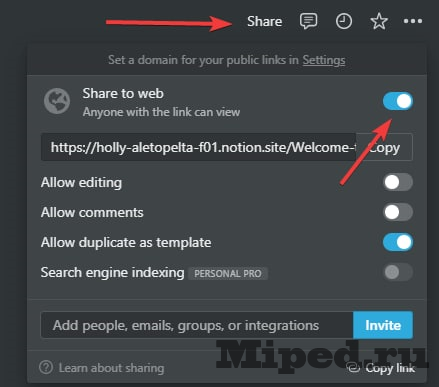
Теперь необходимо поделиться страницей:

Открываем следующий сайт и привязываем домен. Нажимаем на него:
Переходим во вкладку "Workers", далее "Manage Workers" и создаём нового воркера:
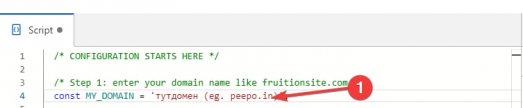
Открываем страницу с кодом при помощи ссылки. Изменяем два пункта, первым делом указываем домен:
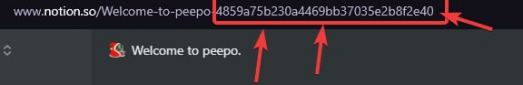
Далее копируем фразу из ссылки, полученной на первом сайте и вставляем ее вместо слова "Изменить" в коде из предыдущего шага:
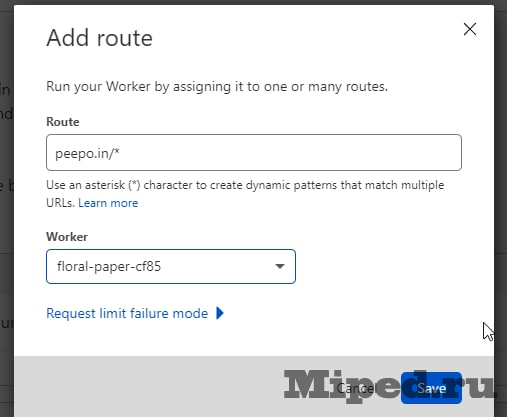
Снова возвращаемся во вкладку "Workers" и нажимаем "Add route". В первом окне указываем свой домен, во втором выбираем ранее созданного воркера:

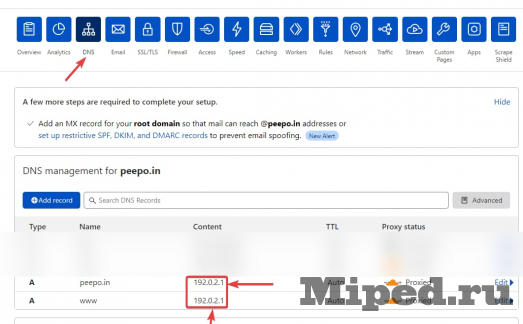
Переходим во вкладку "DNS" и создаём две A записи, указанных на скриншоте:
На этом все, надеюсь статья оказалась для Вас полезной!









Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.