Благодаря этой статье Вы сможете добавлять кнопки в свой статус игровой активности Discord, при помощи них можно будет переходить на указанные Вами сайты. Итоговый результат можно увидеть в конце статьи.
Приступим:
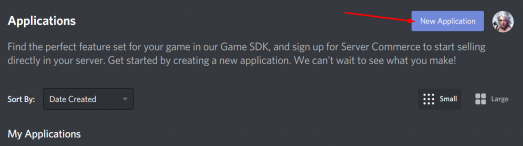
Переходим по этой ссылке и создаем новое приложение с названием, которое будет отображаться в будущем:
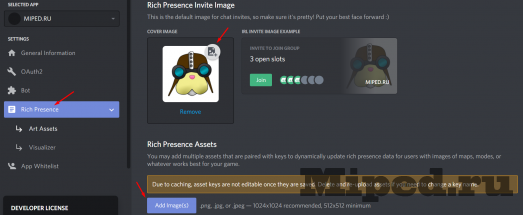
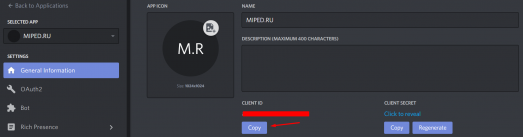
После создания откроется окно, в котором выбираем "Rich Presence", добавляем желаемую фотографию:
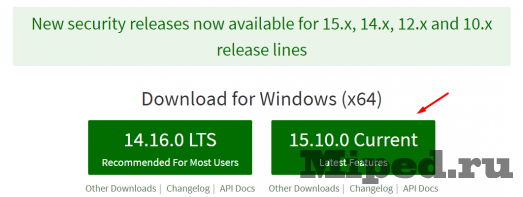
Около 5 минут Discord будет обрабатывать загруженные фотографии. Открываем официальный сайт Node.js, скачиваем и устанавливаем программу:
Далее необходимо скачать архив и распаковать в любое удобное для Вас место:
(Virustotal)
С помощью текстового редактора открываем файл "index.js":
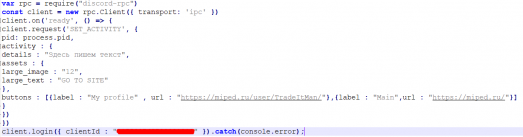
Находим строчку
"client.login({ clientId : "ApplicationID" }).catch(console.error);"В строке
"details : "Your Text Here"
На девятой строчке
"large_image : "Image"
"large_text : "Your Status"
Последним изменением будет:
"buttons : [{label : "Button1" , url : "Link1"},{label : "Button2",url : "Link2"}]""Button1" и "Button2" - название кнопок.
"Link1" и "Link2" - ссылки, которые будут открываться.
"Link1" и "Link2" - ссылки, которые будут открываться.
Получиться должно так:
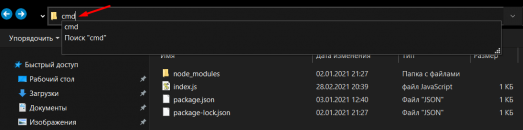
Пишем "cmd" в верхней строке проводника и нажимаем Enter:
Набираем или вставляем фразу "node index.js" и снова нажимаем Enter:

Все работает, готовый результат будет выглядеть так:

Надеюсь статья была для Вас как минимум интересной!










Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.