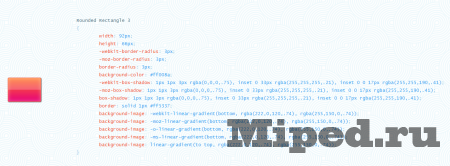
Многие веб-дизайнеры, перед тем, как создать сайт - делают макет в Photoshop, чтобы потом видно было что и как верстать. Однако подбор стилей и цветов занимает много времени, поэтому сегодня я хотел бы рассказать о бесплатном плагине для Photoshop, который позволяет переводить слой или группу слоёв сразу в CSS код. Повторюсь, что плагин абсолютно бесплатен и в данный момент умеет переводить в CSS следующее: текстовые слои, групповые слои, размер, тени, свет, цвет, градиент, падающая тень, края и др. Собственно вот и пример результата, который вы можете получить:
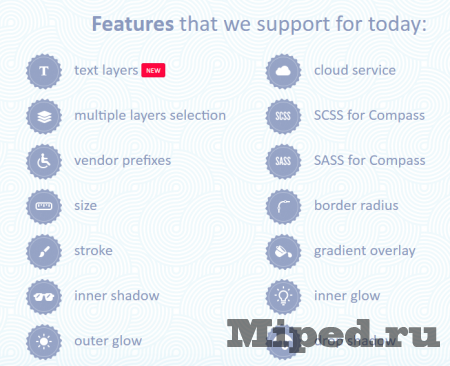
Полный список того, что позволяет делать этот плагин:
1) Переходим на сайт CSS3PS.
2) Собственно на скриншоте ниже вы можете увидеть сам процесс перевода:
3) Нажимаем на кнопку в правом верхнем углу "Free Download".

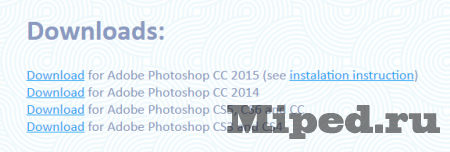
4) Выбираем версию своего Photoshop. На момент написания статьи версии для Photoshop CS 6 - не наблюдается, но ожидаем в будущем и её.








Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.