Приступим к реализации:
Переходим на официальную страницу приложения, используя для этого прямую ссылку, нажимаем на кнопку "Add to Chrome":
Откроется магазин расширений, в котором нам необходимо начать установку:
После того, как Вы нажмете на кнопку, появится всплывающее окно, в котором необходимо подтвердить добавление приложения:

Теперь закрепляем расширение в панели быстрого доступа, для более комфортного использования:

Открываем нужную страницу через ваш браузер и ожидаем полной ее загрузки, опускаемся до конца и проверяем, чтобы все нужные элементы были видны. Далее нажимаем на ранее закрепленную иконку расширения и процесс сканирования начнется автоматически:

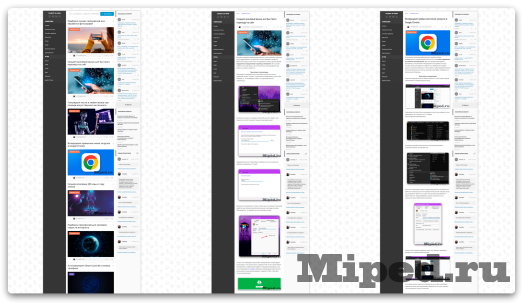
Когда страница будет полностью изучена, у Вас откроется меню приложения, в котором будет видно полученный результат:
Перейдя в настройки, Вы можете отредактировать основные параметры, к примеру изменить формат в котором изображение будет сохраняться:
После чего, возвращаемся в панель и выбираем в каком виде желаем получить результат:

На этом все, надеюсь статья оказалась для Вас полезной!






Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.