Приступим к реализации:
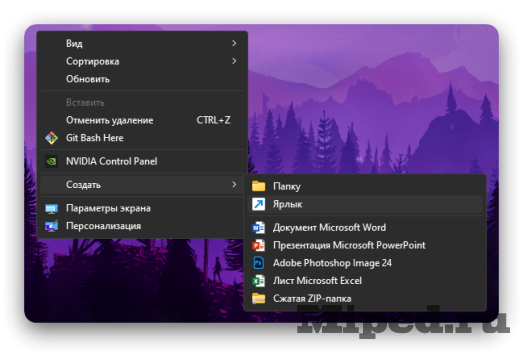
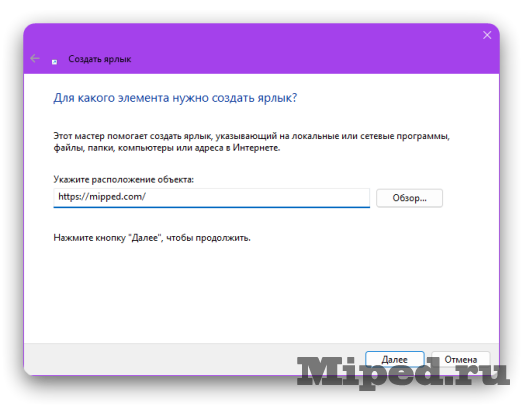
Переходим на рабочий стол и открываем контекстное меню, выбираем раздел "Создать" и указываем второй вариант (если у Вас Windows 11, то необходимо нажать на "Дополнительные параметры") :Вставляем ссылку на страницу, которую Вы желаете видеть при открытии соответствующего ярлыка, переходим далее:
Придумываем имя, которое будет отображаться под созданным файлом и нажимаем на "Готово":
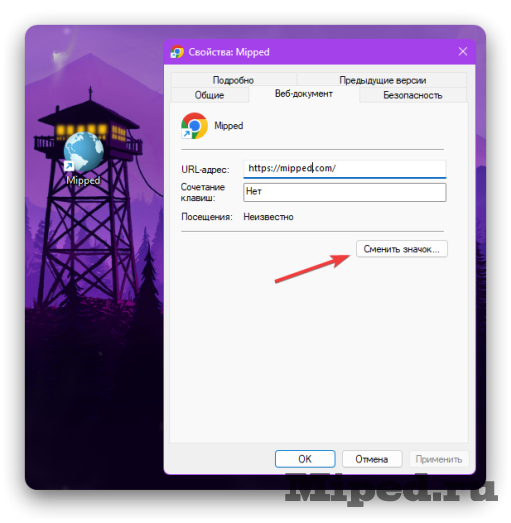
Получаем готовый ярлык, теперь сменим для него иконку. Открываем свойства при помощи правой кнопки мыши, переходим в раздел "Веб-документ" и находим соответствующую кнопку:
Теперь нам необходимо подготовить изображение, которое будем использовать, оно должно быть в формате ICO. Но мы также можем преобразовать любую фотографию к необходимому формату, для этого переходим по ссылке и добавляем изображение (желательно использовать изначальный вариант в формате PNG, чтобы фон остался прозрачным) :
Подтверждаем преобразование, нажатием на "Начать":
Загружаем итоговый результат на свое устройство при помощи соответствующей кнопки:
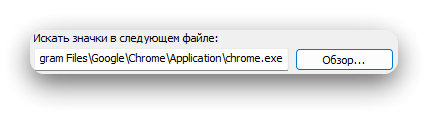
Возвращаемся к свойствам ярлыка и указываем ранее загруженное изображение:

Получаем такой результат, который Вы можете переместить в любое место или добавить в автозагрузку:

На этом все, надеюсь статья оказалась для Вас полезной!









Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.