Наверняка многие из вас думали о создании своего приложения для Андроида, но зачастую без помощи профессионала тут не обойтись. Но мир не стоит на месте и сегодня мы вам расскажем какую программу надо скачать и как ее установить. Полностью простой и пошаговый мануал, как создать приложение для своего Андроид телефона и скачать его на свой смартфон.
Процесс установки программы для создания приложения:
1. Переходим на сайт и загружаем программу на ваш ПК. Нажимаем кнопку "Download Android Studio"

Высветится Пользовательское соглашение, читаем его и внизу нажимаем галочку "I have read and agree with the above terms and condition"

Скачиваем утилиту, с помощью кнопки "Download Android Studio Dolphin 2021.3.1 Patch 1 for Windows"
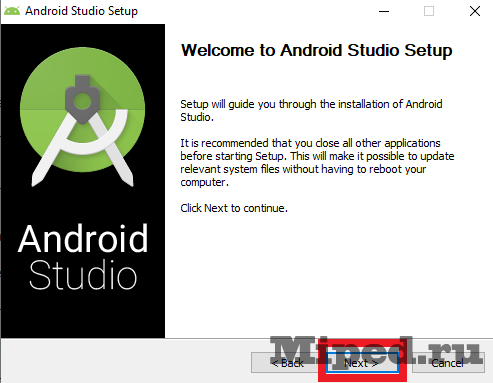
2. Открываем скачанный файл и переходим к установке программы, интуитивно нажимая "Next" в установщике утилиты

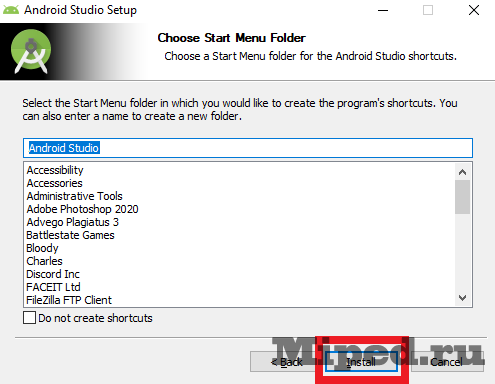
В последнем окне нажимаем "Install" и ждем установки

Когда будет написано в установщике, что она установлена (Completed), нажимаем "Next" а затем "Finish" и у нас начнет запускаться программа

3. Высветилось окно "Import Android Studio Settings", выбираем "Do not import setting" если у вас нет нужных файлов и нажимаем "ОК"

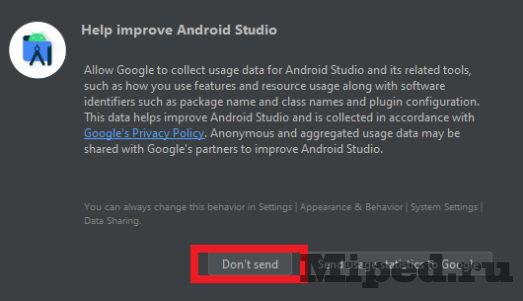
4. Открывается приветственное письмо, где просят разрешить Гуглу собирать данные об использовании Android Studio. Я нажимаю "Don`t send", вы можете выполнить этот пункт по своему усмотрению. Когда выполнили это действие нажимаем "Next".
В следующем окне нам предложат типы установки, "Standart" (Android Studio будет установлена с наиболее распространенными настройками и параметрами. Рекомендуется для большинства юзеров) и "Custom" (Можно настроить параметры установки и устанавливаемые компоненты). Я выбираю рекомендованный способ установки и иду дальше нажимая кнопку "Next"

Выбираем тему программы и нажимаем "Next"
В завершающем окне установки, вас попросят принять "Terms and Conditions". Принимаем с помощью кнопки "Accept", нажимаем "Finish" и программа начинает установку.

Создаем приложение для нашего сайта:
1. После установки у вас открылась программа по созданию приложения. Нажимаем "New project" в главном меню утилиты.

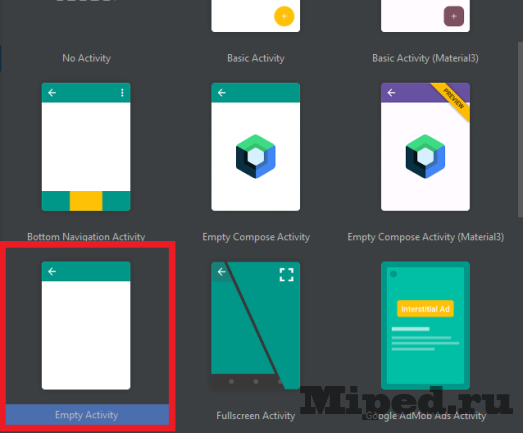
2. На следующем этапе выбираем "Empty Activity" и нажимаем "Next" внизу программы.
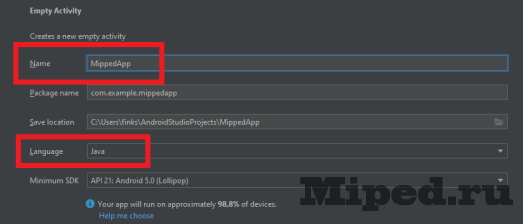
3. Вводим название нашего приложения, выбираем язык "Java" и нажимаем "Finish"
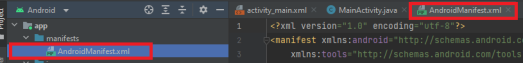
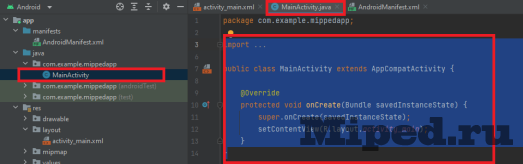
4. Проект был успешно создан, теперь нам нужно кое-что подправить, не пугайтесь, здесь ничего сложного, все данные я предоставлю ниже. Переходим в левую панель утилиты и открываем раздел "App -> Manifests -> AndroidManifest.xml".
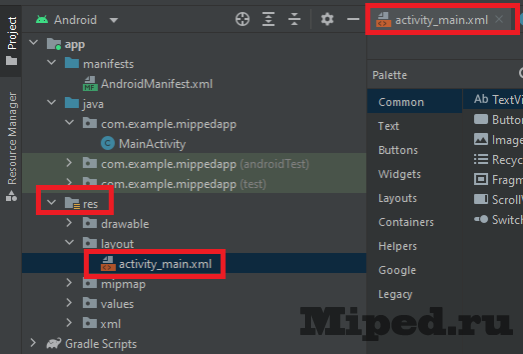
5. Прописываем здесь права, которые потребуются нашему приложению, чтобы у него был доступ в интернет. Перед [b]" layout -> activity_main.xml"
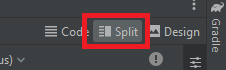
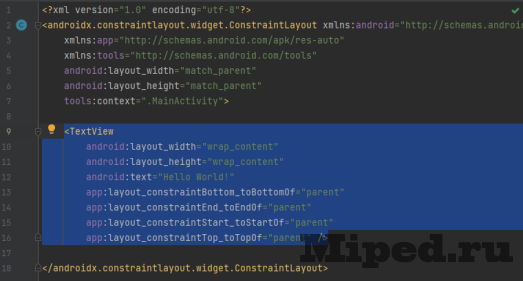
7. Справа сверху переключаем режим отображения на "Split", чтобы увидеть исходный код этого файла.

8. Удаляем из кода текущий компонент текста "TextView" (все что выделено на скриншоте)
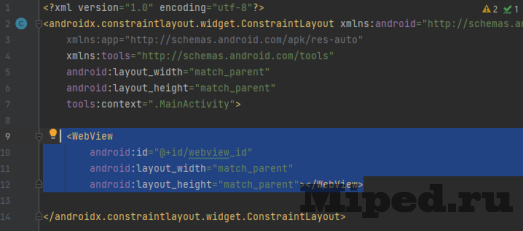
9. Добавляем новый компонент WebView - компонент системы, как мини браузер, который отвечает за просмотр контента на вашем сайте в приложениях на телефоне.
Прописываем следующее:
<WebView
android:id="@+id/webview_id"
android:layout_width="match_parent"
android:layout_height="match_parent"></WebView>10. Открываем код файла "MainActivity.java" и удаляем отсюда все кроме первой строки
11. Затем вставляем вот такой код
import androidx.appcompat.app.AppCompatActivity;
import android.app.Activity;
import android.os.Bundle;
import android.webkit.WebResourceError;
import android.webkit.WebResourceRequest;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Toast;
import android.annotation.TargetApi;
public class MainActivity extends AppCompatActivity {
WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
webView = new WebView(this);
webView.getSettings().setJavaScriptEnabled(true);
final Activity activity = this;
webView.setWebViewClient(new WebViewClient() {
@SuppressWarnings("deprecation")
@Override
public void onReceivedError(WebView view, int errorCode, String description, String failingUrl) {
Toast.makeText(activity, description, Toast.LENGTH_SHORT).show();
}
@TargetApi(android.os.Build.VERSION_CODES.M)
@Override
public void onReceivedError(WebView view, WebResourceRequest req, WebResourceError rerr) {
// Redirect to deprecated method, so you can use it in all SDK versions
onReceivedError(view, rerr.getErrorCode(), rerr.getDescription().toString(), req.getUrl().toString());
}
});
webView.loadUrl("ИМЯ САЙТА");
setContentView(webView);
}
}В конце кода, в разделе "webview.loaUrl("имя сайта") указываем ваш сайт, из которого вы хотите сделать свое приложение.
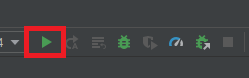
12. В верхней части утилиты нажимаем на значок "Play", чтобы посмотреть как оно буте выглядеть в эмуляторе андроида

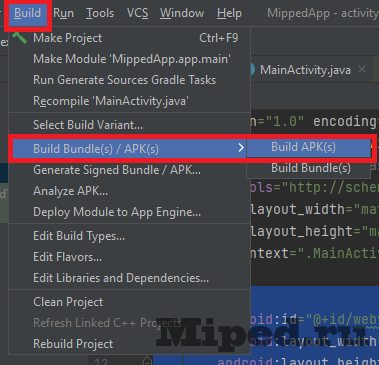
13. Чтобы сохранить Apk файл вашего созданного приложения, нужно в верхнем меню программы нажать "Build -> Build Bundles(s)/APK(s) -> Build APK(s)

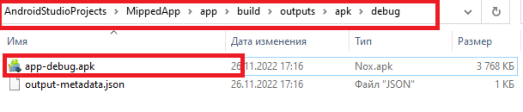
Переходим в папку куда загрузился APK файл, обычно это папка "debug" - AndroidStudioProjects\MippedApp\app\build\outputs\apk\debug и перекидываем этот файл на свой телефон, например через Телеграм и устанавливаем его на свой смартфон.
Теперь вы имеете приложение на андроид смартфоне, своего сайта!
Надеюсь статья была полезной для вас!














Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.