Удобно подбираем шрифты для дизайна
5 739
0
Нередко дизайнерам приходится подбирать шрифты, что является не совсем легкой задачей. Все они должны быть совместимы между собой, чтобы все смотрелось гармонично и правильно. Именно поэтому в этой статье мы рассмотрим сервис, позволяющий посмотреть как различные шрифты сочетаются меж собой. Сайт основан на нейросети и помогает дизайнерам сэкономить огромное количество времени при подборке.
Приступим к рассмотрению сервиса:
Переходим на официальную страницу и сразу же появится окно, в котором необходимо ввести адрес электронной почты (можно использовать несуществующий) :
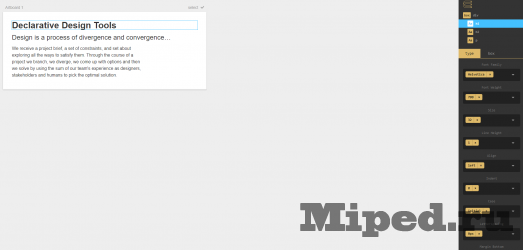
Далее откроется редактор, с правой стороны которого находится панель инструментов. Благодаря ей можно настроить размер, толщину, выбрать нужный тип, тег или же семейство шрифта. Также доступно множество дополнительных опций, к примеру изменение цвета шрифта, заднего фона или же отладчик:
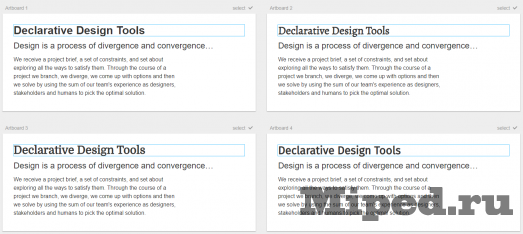
При внесении изменений сайт сразу же добавляет блок с новым параметрами рядом для возможности более быстрого сравнения отличий:
Надеюсь статья оказалась для Вас полезной!
ПОСЛЕДНЕЕ НА ФОРУМЕ
ПОПУЛЯРНЫЕ НОВОСТИ
НОВЫЕ КОММЕНТАРИИ
Ну разве что совсем олды. Я наоборот рад отказу от фиксы
Любопытно. Генерация видео сейчас больше всего фана даёт
Интересно. Непонятно зачем, но интересно
На TianSu IPS 32\" не работает яркость.
Верните RSS ленту, мне очень неудобно заходить на сайт и проверять есть ли новые публикации





Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.