Сегодня не редкостью является необходимость анимации чего-либо для своего сайта, блога и всего остального. Но изучать программы, устанавливать их не всегда получается по различным причинам. Именно поэтому в этой статье мы и рассмотрим один из способов создания анимации без программного обеспечения, понадобиться только браузер. Помимо того, что на сайте присутствует немалое количество готовых примеров, Вы можете создать все с нуля, для этого имеется очень удобный интерфейс.
Приступим к процессу рассмотрения функционала сервиса:
Открываем страницу сайта в своем браузере при помощи ссылки. На главной странице присутствует видео, на котором показан основной функционал:
Под видео находиться кнопка "Try it now", нажимаем на неё:
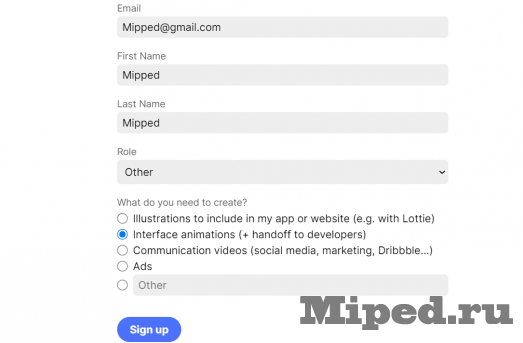
Заполняем открывшуюся форму при помощи любых данных, почту указываем реальную (на неё придет письмо с подтверждением адреса) :
Подтверждаем адрес своей электронной почты, для этого Вам отправили на неё письмо:
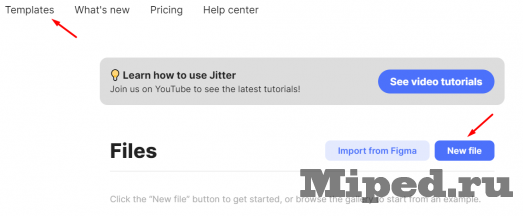
Далее есть два варианта для создания. Первый это использовать один из предложенных шаблонов в разделе "Templates". Другой же вариант - создание анимации с нуля, для этого служит кнопка "New file":
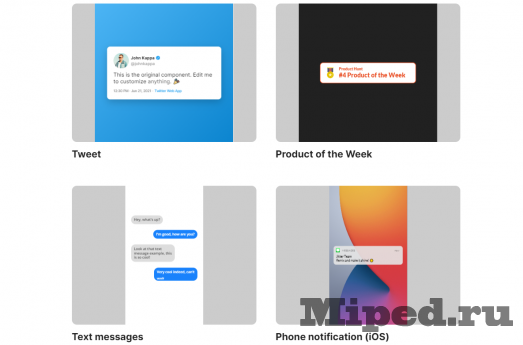
Используем сайт на примере готовых вариантов, выбираем один понравившийся из предложенного списка:
После этого мы попадаем на страницу, позволяющую полностью отредактировать анимацию. Для воспроизведения присутствует специальная кнопка:
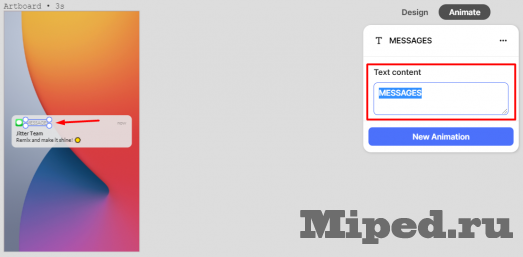
Чтобы изменить один из объектов запускаем анимацию и на нужном моменте её останавливаем. Нажимаем два раза на необходимый материал (или находим объект в списке слева):
При нажатии на текст откроется специальное окно в правой части страницы, позволяющее отредактировать его:
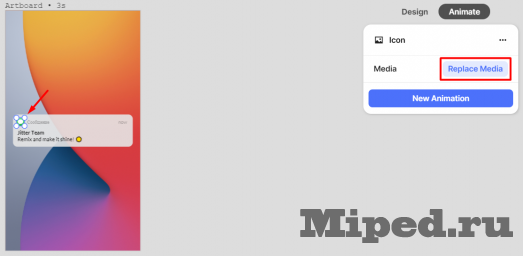
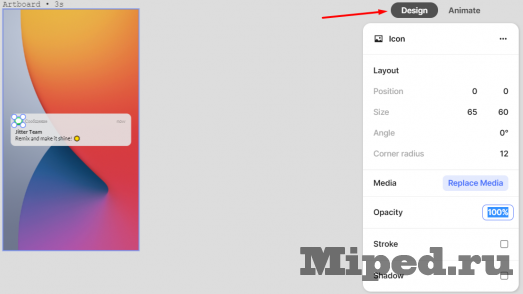
Повторяем те же действия для изменения изображения, только на этот раз понадобится кнопка "Replace Media":
Отредактировать размер, позицию, угол поворота и прозрачность иконки можно во вкладке "Design":
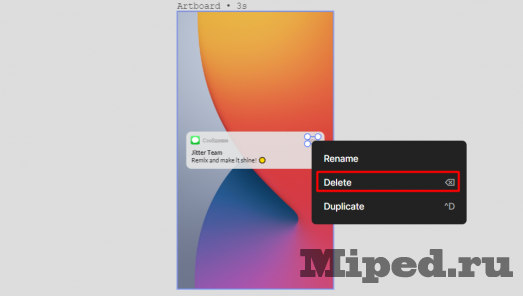
Чтобы убрать лишний объект выбираем его и нажимаем правой кнопкой мыши, далее "Delete":
После того, как Вы все отредактировали нажимаем на кнопку экспорта:
Выбираем желаемый вариант, обратите внимание, что некоторые из них доступны только на платной версии:

Ожидаем завершения обработки и получаем готовый результат на свое устройство:
На этом обзор функционала закончен, но это только малая его часть. Если потратить немного времени, то можно приспособиться и создавать красивые анимации с чистого листа!
















Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.