В этой статье мы разберемся со способом создания текста при помощи онлайн-сервиса. Данный способ может помочь Вам, если под рукой нету графических редакторов, а нужно создать красивый текст без установки дополнительного программного обеспечения. На сайте представлено множество бесплатных шаблонов, а также конструктор для создания своего.
Приступим к созданию:
Для начала необходимо перейти на сам сайт при помощи ссылки:
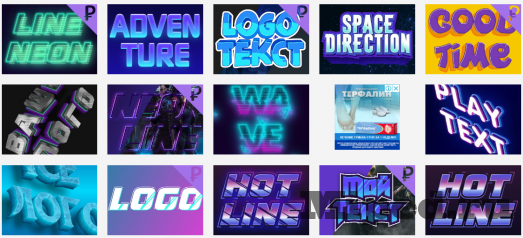
Можно сразу открыть конструктор или же перейти ниже и выбрать один из доступных шаблонов:
После того как Вы выберите один из понравившихся Вам примеров, нажимаем на него левой кнопкой мыши:

Откроется окно для редактирования:
Для начала изменяем надпись на необходимую Вам в специальном окне:

Теперь можно отредактировать положение текста относительного заднего фона:

А также выбрать шрифт из предложенных или загрузить свой:

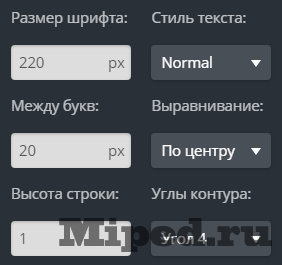
Размеры и расстояние между буквами настраивается ниже:

Когда все настроено, нажимаем на кнопку "Сохранить":
Файл загрузится на ваше устройство и станет доступен к использованию:

Надеюсь статья оказалась для Вас полезной хотя бы немного!






Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.