В этой статье мы рассмотрим процесс создания анимации, на примере PNG-картинки. Для работы понадобится Adobe Photoshop и Adobe AfterEffects, а также сама картинка.
Приступим к реализации:
Открываем свою картинку в Photoshop-е и дублируем ее при помощи сочетания клавиш "Ctrl+J", выбираем инструмент лассо:
При помощи ранее выбранного инструмента выделяем первый глаз, затем с зажатой клавишей Shift выделяем второй (На этом этапе важно выделить только глаза, не задевая ничего лишнего):
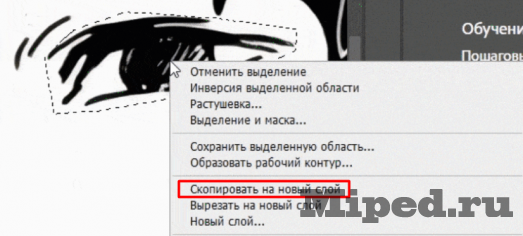
Нажимаем правую кнопку мыши по любому из выделенных глаз и копируем их на новый слой:
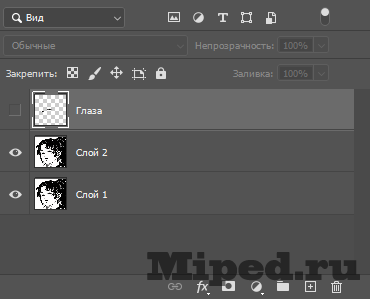
Выключаем видимость у нового слоя:

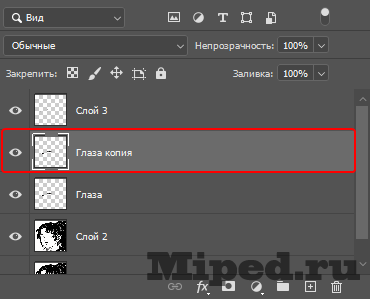
Отдельно вырезаем ресницы, для этого дублируем слой с глазами и повторяем действия из предыдущих шагов. Не забываем удалить копию слоя:

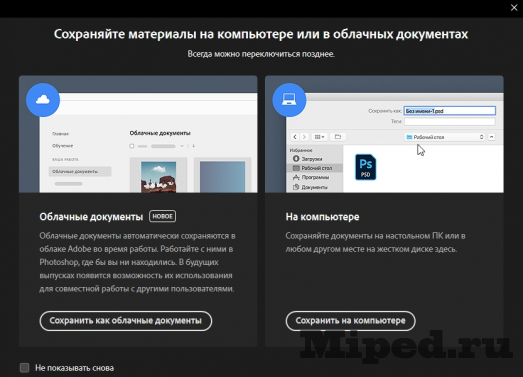
Сохраняем результат в формате .psd:
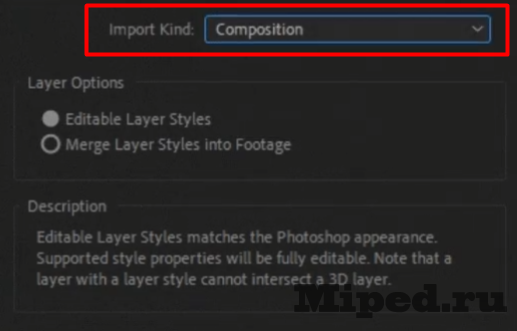
Открываем Adobe AfterEffects и импортируем PSD с параметром "Composition":

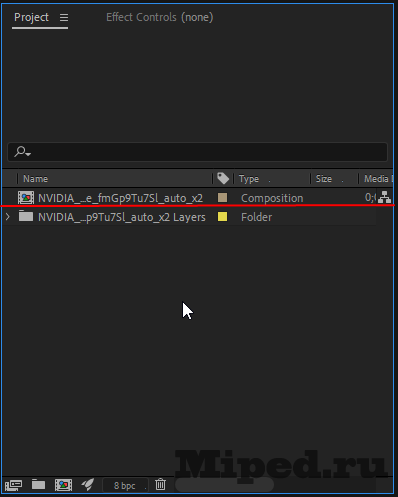
После переноса файла, перекидываем саму композицию на timeline и открываем ее двойным кликом:

*Выбираем инструмент, указанный на скриншоте:

Ставим точки на ресницах:
После этого пролистываем на пару кадров или секунд вперёд и тянем за каждую точку, при необходимости выравнивая:
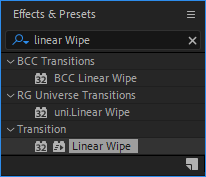
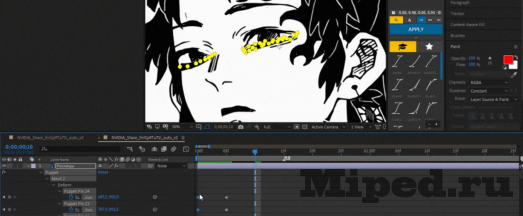
Повторяем те же действия со вторым глазом. Во вкладке с эффектами находим эффект "Linear Wipe"/"Линейное стирание", переносим его на отрезок с глазами:

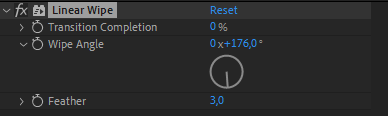
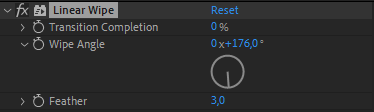
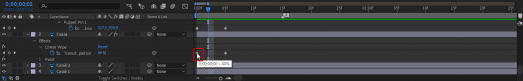
Вот примерные настройки, значения можно чуть-чуть изменить:

Создаем два значения, в самом начале устанавливаем ноль, а на карде с закрытыми глазами ставим Transition Completion на +/- 30%. Если стирание работает неправильно, то корректируем значения(Wipe Angle изменяем в зависимости от угла наклона персонажа, Feather служит для сглаживания краёв):

После этого копируем первый ключ "CTRL + C", создаем отступ длинной в столько же кадров сколько и до второго, и вставляем его "CTRL + V":
Повторяем тоже самое и с кадрами на ресницах:
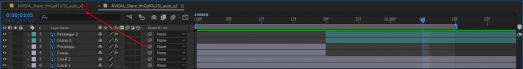
Копируем отрезки с глазами и ресницами сочетанием клавиш "CTRL + D" и перемещаем на пару кадров или секунд вправо, обрезаем отрезки снизу при помощи "Ctrl+Shift+D":
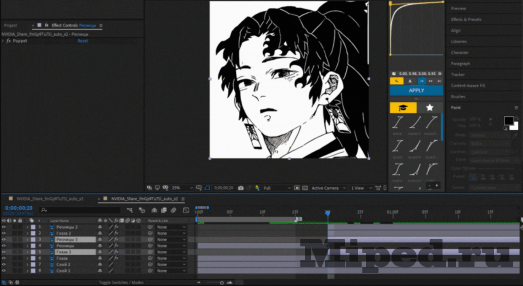
Нажимаем на данную вкладку со своим названием:
Анимируем персонажа, для этого расставляем точки примерно как на скриншоте:
Повторяем все те же действия что делали после выбора инструмента(Пункт со *), только с самой верхней точки:
Вот пример того, что у Вас должно получиться:
Надеюсь статья Вам понравилась и Вы узнали что-то новое для себя!














Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.