Всем привет, многие из вас когда-то создавали свои странички и сайты, но как правило, чтобы сайт был в интернете важно купить хостинг и домен и если домен стоит не много, то за хостинг нужно платить каждый месяц, а зачастую сайт не стоит того. Так вот GitHub позволяет вам бесплатно опубликовать свою страничку в интернете, предоставляя вам бесплатный хостинг для HTML5 сайта, да это не Php, но для сайта-визитки даже очень хорошо.
Приступим к настройке:
1) Регистрируемся на сайте GitHub
2) Скачиваем GitHub Desktop по картинке ниже

3) Устанавливаем программу
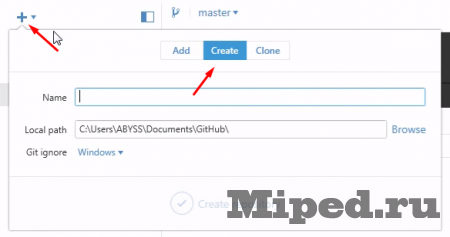
4) Жмем на добавление нового проекта, вписываем имя по типу: Вашлогин.github.io
5) Жмем "Create repository"

6) Далее открываем папку с проектом с помощью кнопки "Open in Explorer"

7) Переносим свои файлы в папку с проектом
8) Жмем на кнопку локальной синхронизации

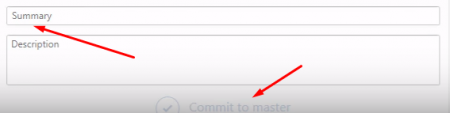
9) Пишем в Summary "Initial commit" и подтверждаем изменения
10) Жмем кнопку "Publish", логинимся и ждем окончания публикации
11) Ваш сайт теперь доступен по адресу, который вы указали в имени







Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.