- Дней с нами
- 3.421
- Розыгрыши
- 0
- Сообщения
- 9.190
- Репутация
- 640
- Реакции
- 10.489
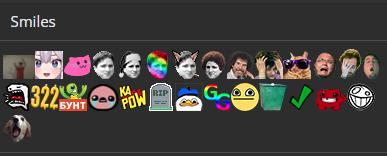
Скромное расширения которое добавляет новые смайлы для форума будь то просто картинка или же гифка.
Смайлы что я добавил по дефолту можете удалить и добавить свои, инструкция по установке и добавлению смайлов в папке в файле "README.txt".
Ссылка на скачивание: https://disk.yandex.ru/d/mqsPK0ebLkRqjg
Для пользователей Firefox` a:

Спасибо @Sou за дополнительную информацию.
 Кому не нужна группировка смайлов можно не скачивать.
Кому не нужна группировка смайлов можно не скачивать.
Влезает ±9 вкладок надеюсь Тушилки хватит.
Инструкция по добавлению смайлов внутри как и код для юзеров "лисы" (старый код тереть не стал а из-за ограничения в 10к символов сюда не вошло).
Ссылка на скачивание: https://disk.yandex.ru/d/C8AVQefOMleX2Q
Смайлы что я добавил по дефолту можете удалить и добавить свои, инструкция по установке и добавлению смайлов в папке в файле "README.txt".
Ссылка на скачивание: https://disk.yandex.ru/d/mqsPK0ebLkRqjg
Для пользователей Firefox` a:
Скачиваем "Tampermonkey", жмем создать новый скрипт, все удаляем и вставляем этот код.
Добавлять смайлы нужно в список "smileList", ссылка должна быть в кавычках после кавычек ставим запятую,
на последней ссылке запятую ставить не обязательно.
Добавлять смайлы нужно в список "smileList", ссылка должна быть в кавычках после кавычек ставим запятую,
на последней ссылке запятую ставить не обязательно.
JavaScript:
// ==UserScript==
// @name MippedSmiles
// @namespace prorok
// @version 0.1
// @description Смайлики для форума mipped`a
// @author prorok
// @match *://mipped.com/f/*
// @icon none
// @grant GM_addStyle
// ==/UserScript==
GM_addStyle(
`
.smiles {
list-style: none;
margin: 0;
padding: 0;
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
margin-right: -3px;
margin-bottom: -3px;
}
.sml {
cursor: pointer;
}
.target-smile {
max-height: 32px;
max-width: 32px;
}
.title-name {
padding: 8px 16px;
margin: 0;
font-weight: 400;
text-decoration: none;
font-size: 1.5rem;
color: #e9e9e9;
background: #2d2d2d;
border-bottom: 1px solid #4c4c4c;
}
.title-name:before, .title-name:after {
content: " ";
display: table;
}
.smiles-menu {
padding: 8px 8px;
text-align: left;
}
`
)
const smileList = [
'https://psv4.userapi.com/c6042/u16000208/docs/5c70e59fe159/file.gif?extra=a8ANCV6wgxhcXy25AJd33wbUcZXz35hL60v_Q2cGYOkh-6xTOWI9PZvI1iiMjSChvMueoXduZgSOS2PvnZVUzcNdT86j9uE4WvPgiH6TNm_injGmEqdA0pRP4_tHfvD-APsZW_sDDWvnGJ1qTP4YaHF0',
'https://static-cdn.jtvnw.net/emoticons/v2/emotesv2_b4188ca714c3466da83d885fbdcb42c0/default/light/1.0',
'https://static-cdn.jtvnw.net/emoticons/v2/25/default/light/1.0',
'https://static-cdn.jtvnw.net/emoticons/v1/74510/1.0',
'https://static-cdn.jtvnw.net/emoticons/v1/55338/1.0',
'https://static-cdn.jtvnw.net/emoticons/v1/1902/1.0',
'https://static-cdn.jtvnw.net/emoticons/v2/70433/default/light/1.0',
'https://static-cdn.jtvnw.net/emoticons/v2/123171/default/light/1.0',
'https://static-cdn.jtvnw.net/emoticons/v2/58765/default/light/1.0',
'https://static-cdn.jtvnw.net/emoticons/v2/58127/default/light/1.0',
'https://static-cdn.jtvnw.net/emoticons/v2/28087/default/light/1.0',
'https://static-cdn.jtvnw.net/emoticons/v2/360/default/light/1.0',
'https://static-cdn.jtvnw.net/emoticons/v1/41/1.0',
'https://static-cdn.jtvnw.net/emoticons/v1/49956/1.0',
'https://static-cdn.jtvnw.net/emoticons/v1/28048/1.0',
'https://static-cdn.jtvnw.net/emoticons/v1/87532/1.0',
'https://static-cdn.jtvnw.net/emoticons/v1/86/1.0',
'https://static-cdn.jtvnw.net/emoticons/v1/9803/1.0',
'https://static-cdn.jtvnw.net/emoticons/v1/59729/1.0',
'https://static-cdn.jtvnw.net/emoticons/v1/50017/1.0',
'https://static-cdn.jtvnw.net/emoticons/v1/55571/1.0',
'https://static-cdn.jtvnw.net/emoticons/v1/40073/1.0',
'https://static-cdn.jtvnw.net/emoticons/v1/41135/1.0',
'https://static-cdn.jtvnw.net/emoticons/v1/4166/1.0',
'https://static-cdn.jtvnw.net/emoticons/v1/69/1.0',
'https://static-cdn.jtvnw.net/emoticons/v1/46249/1.0',
'https://static-cdn.jtvnw.net/emoticons/v1/81103/1.0'
]
let h3 = document.createElement('h3')
let div = document.createElement('div')
let ul = document.createElement('ul')
let li = document.createElement('li')
let diV = document.createElement('div')
div.className = 'smiles-menu'
diV.className = 'sml'
diV.style.cursor = 'pointer'
ul.className = 'smiles'
h3.innerHTML = 'Smiles'
h3.className = 'title-name'
function waitForElm(selector) {
return new Promise(resolve => {
const observer = new MutationObserver(mutations => {
if (document.querySelector(selector)) {
resolve(undefined)
observer.disconnect()
}
})
observer.observe(document.body, {
childList: true,
subtree: true
})
})
}
waitForElm('.js-emojiFullList').then((elm) => {
document.querySelector('.js-emojiFullList').prepend(h3)
document.querySelector('.title-name').after(div)
document.querySelector('.smiles-menu').append(ul)
document.querySelector('.smiles').append(li)
document.querySelector('.smiles > li').append(diV)
smileList.forEach(function(element, index){
let img = document.createElement('img')
img.src = element
img.className = 'target-smile'
document.querySelector('.sml').append(img)
})
document.querySelector('.smiles').onclick = function(event){
let smile = document.createElement('img')
smile.src = event.target.currentSrc
smile.className = 'smilie fr-fic fr-dii fr-draggable'
document.querySelector('.fr-element > p').append(smile)
console.log('Вставил смайл')
}
})Спасибо @Sou за дополнительную информацию.
UPD: добавил вкладки по просьбе Тушилки
Влезает ±9 вкладок надеюсь Тушилки хватит.
Инструкция по добавлению смайлов внутри как и код для юзеров "лисы" (старый код тереть не стал а из-за ограничения в 10к символов сюда не вошло).
Ссылка на скачивание: https://disk.yandex.ru/d/C8AVQefOMleX2Q
Последнее редактирование: